Study Education Pro WordPress Theme Documentation
Welcome to Study Education Pro WordPress Theme. This Documentation will guide you. If you need any help please click on it Support section.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called study-education-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the study-education-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
First you have to unzip the download file, find the zip file called study-education-pro.zip, unzip it and upload the folder to the main WordPress installation folder » wp-content » themes. Please note that if you prefer this way of installation, you have to make sure that the main files of the theme are contained just within one folder of the themes folder.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes . In this section you should see the theme with a title Study Education Pro . Just click on the Activate button and your theme should get activated.
c. Plugin Installation
Please download customizer-export-import.zip file and upload that plugin through plugin section
- To upload plugin please check plugin link https://wordpress.org/plugins/customizer-export-import/ It will guide you how to upload plugin.
- After install plugin activate it. then Go to Appearance -> customize -> Import/Export.
- Then Download file from bellow link http://featherthemes.com/documentation/study-education-pro/study-education-pro-export.dat
- If file is not downloaded then save it with study-education-pro-import.dat
- After that upload that study-education-pro-import.dat file in import section.
- In that way your theme is installed.
- If you need to install demo content then please follow bellow steps
- Download file and save it with name studyeducationpro.WordPress.xml from bellow link http://featherthemes.com/documentation/study-education-pro/studyeducationpro.WordPress.xml
- Then Go to Tools -> Import -> WordPress (Run Importer).
- Then upload that xml file.
- In that way your demo content is installed.
2. Homepage Setup
After activating the Study Education Pro theme, please setup homepage using following
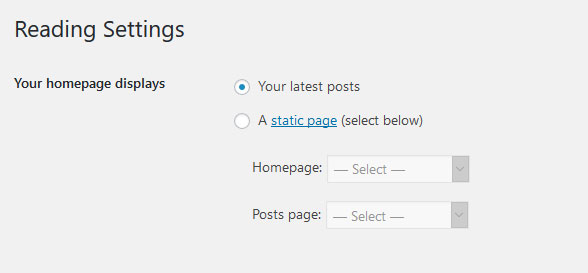
Home Page Setup
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts

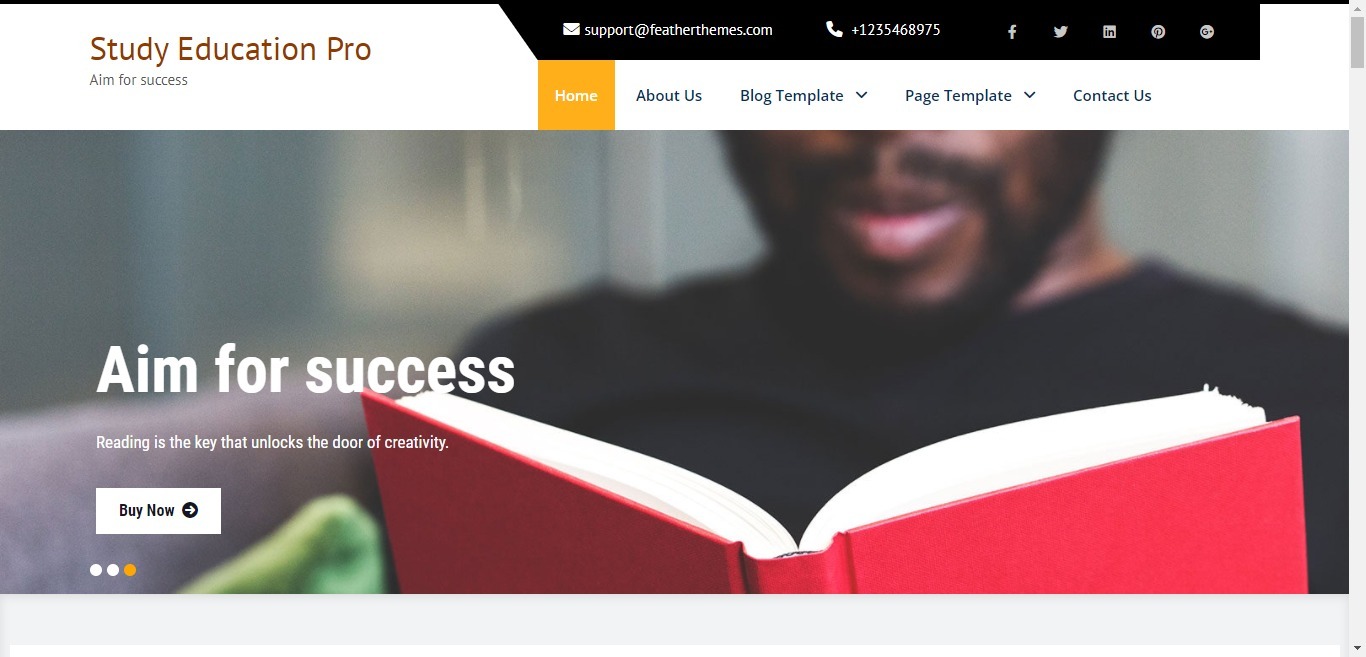
3. The header
The header consists of three main elements:
- Contact info
- Social
- Site Name / Logo
- Menu

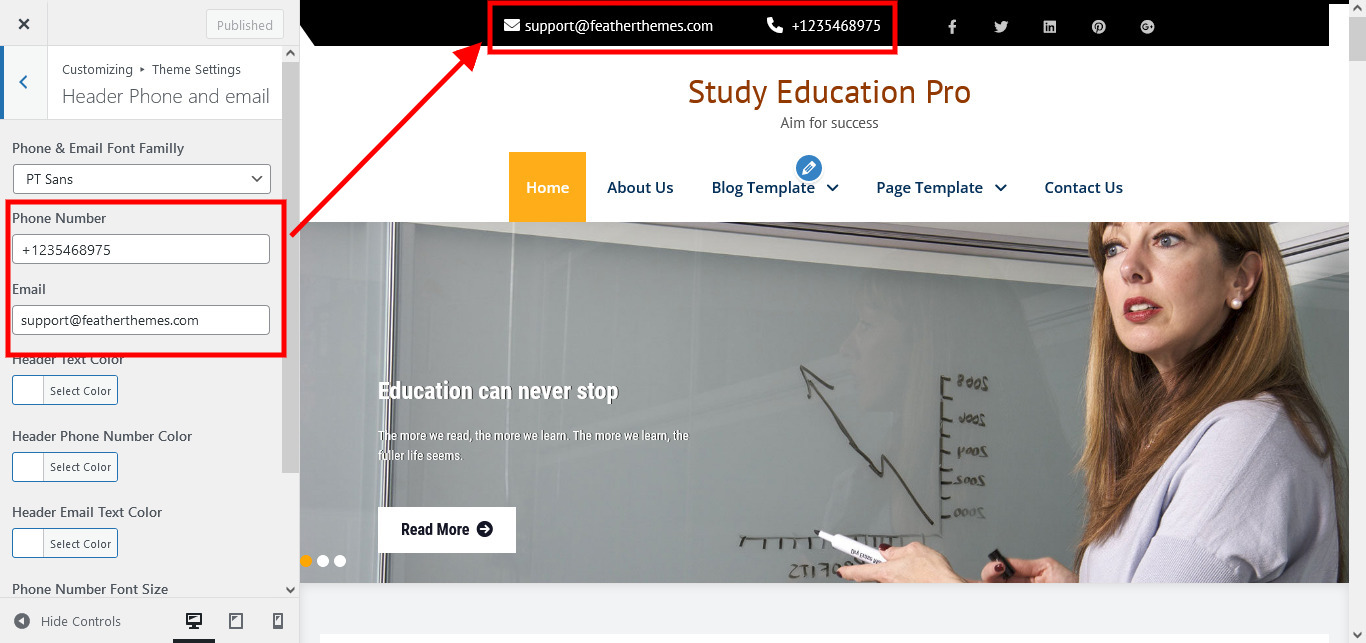
a. Contact info
To customize the top header bar of contact information
Go to Appearance » Customizer » Theme Settings » Header Phone and email

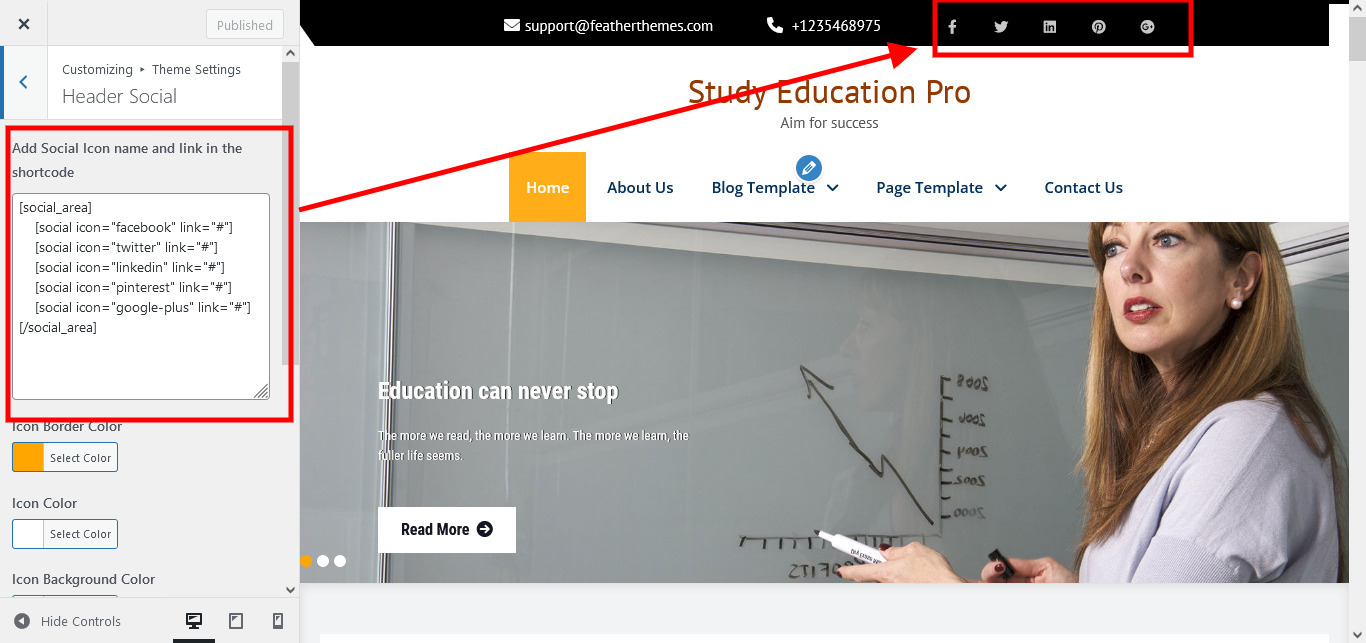
b. Social
To customize the top header social media links
Go to Appearance » Customizer » Theme Settings » Header Social

It used bellow short code
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[social icon="google-plus" link="#"]
[/social_area]
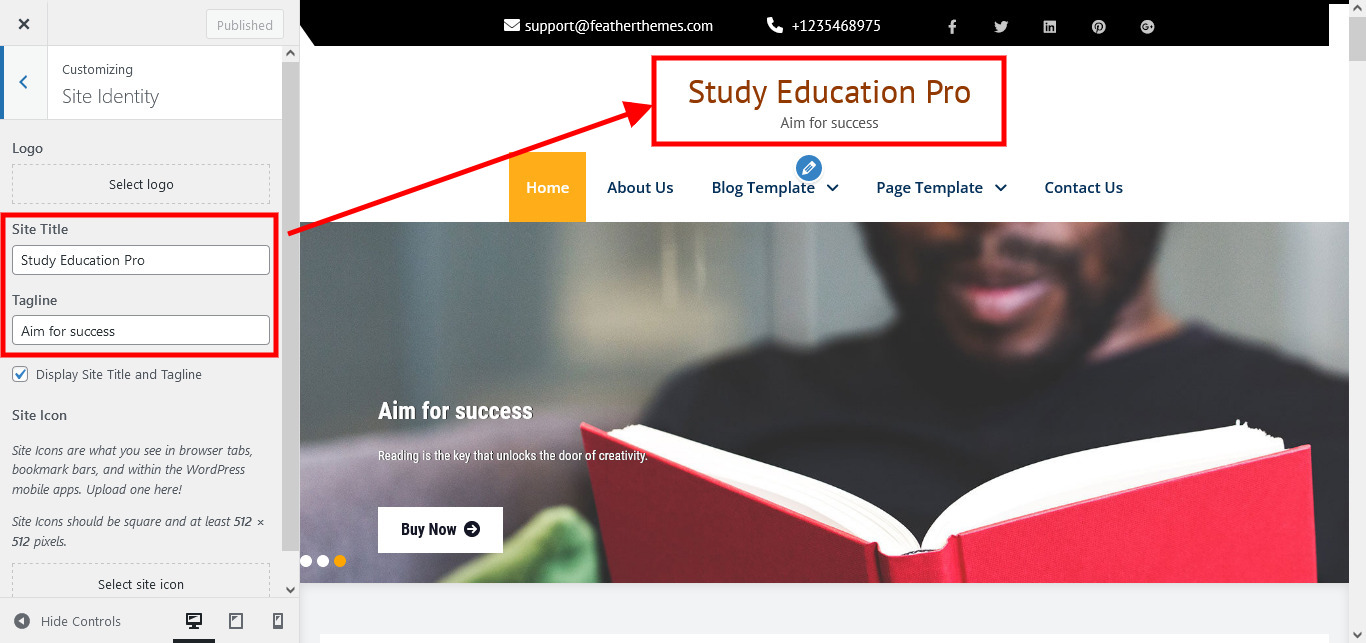
c. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Appearance » Customizer » Site identity

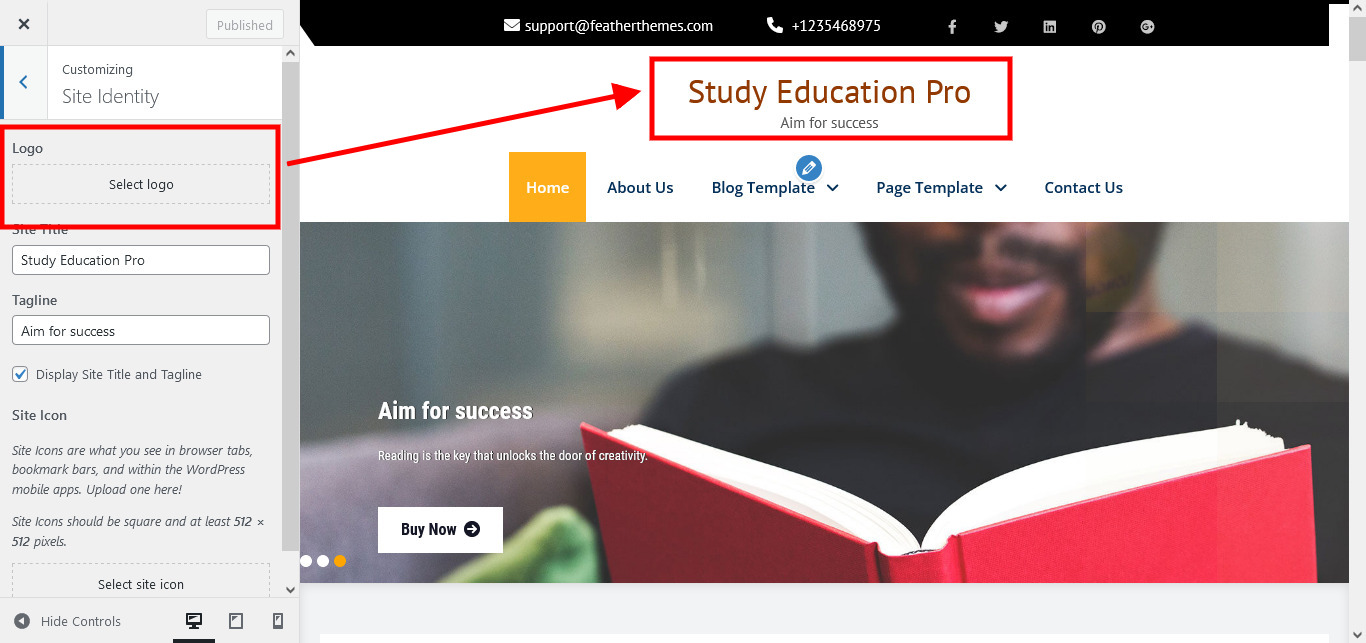
OR if you want to upload logo for your website go to
Appearance » Customizer » Basic Settings » Site identity » Logo
You can also increase logo image height as per your requirement from Appearance » Customizer » Theme
Settings » General settings » Add logo height size

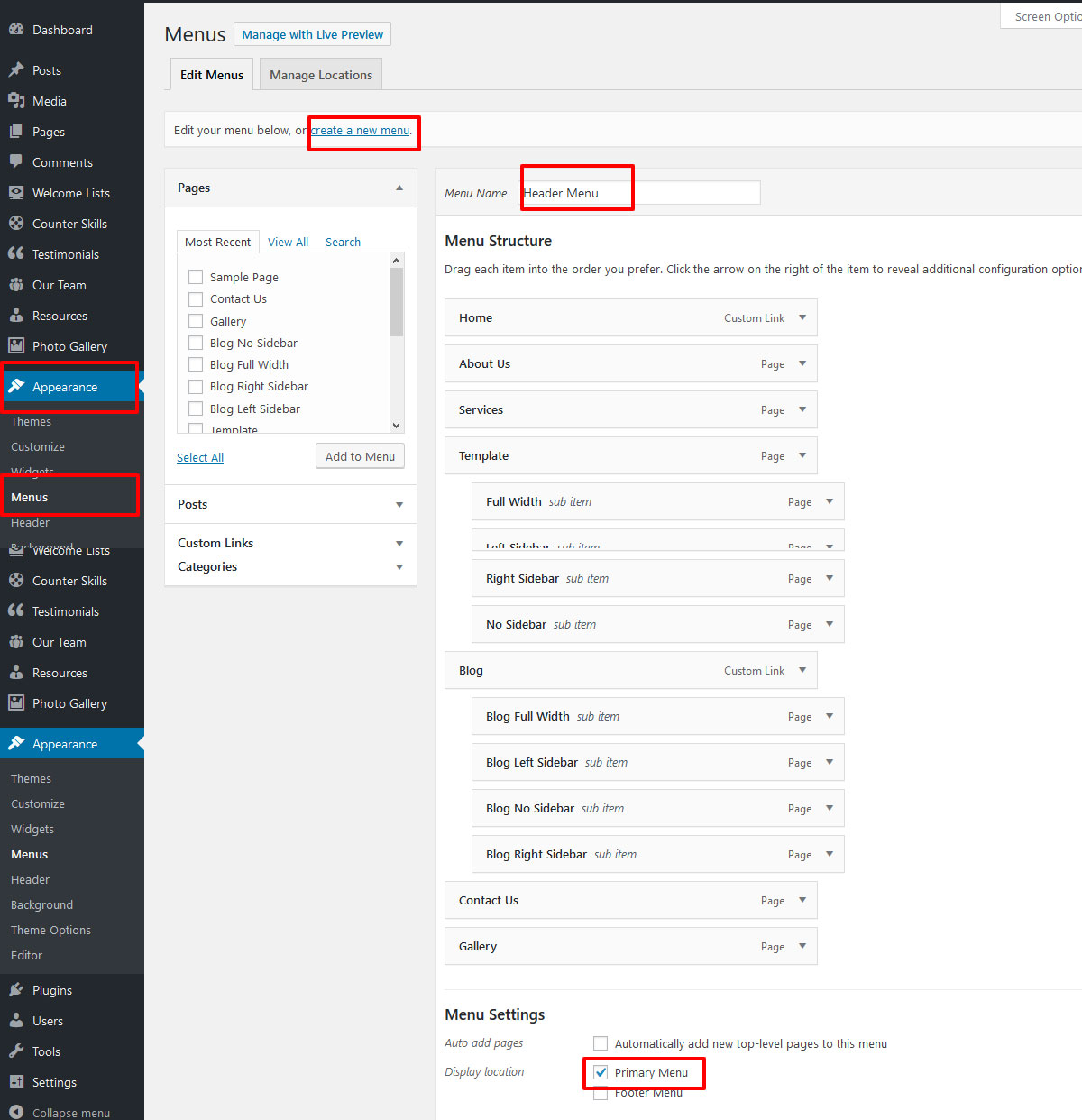
d. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

4. Homepage Slider

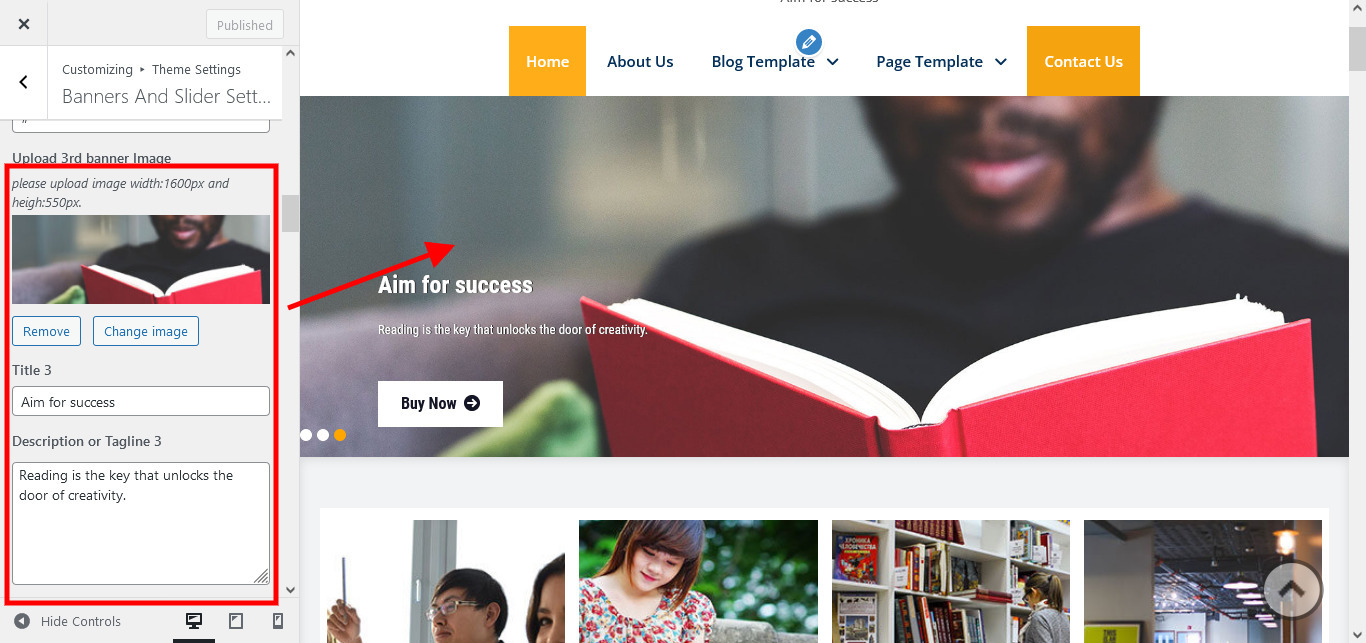
In order to add slides to homepage slider: Go to Appearance » Customize » Theme Settings » Banners And
Slider Setting
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Navigation of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1600 × 550 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » customize » Theme Settings » Banners And Slider Setting » Custom Slider Short code Area For Home Page
- Enter your slider short code which is provided by plugin without php tag

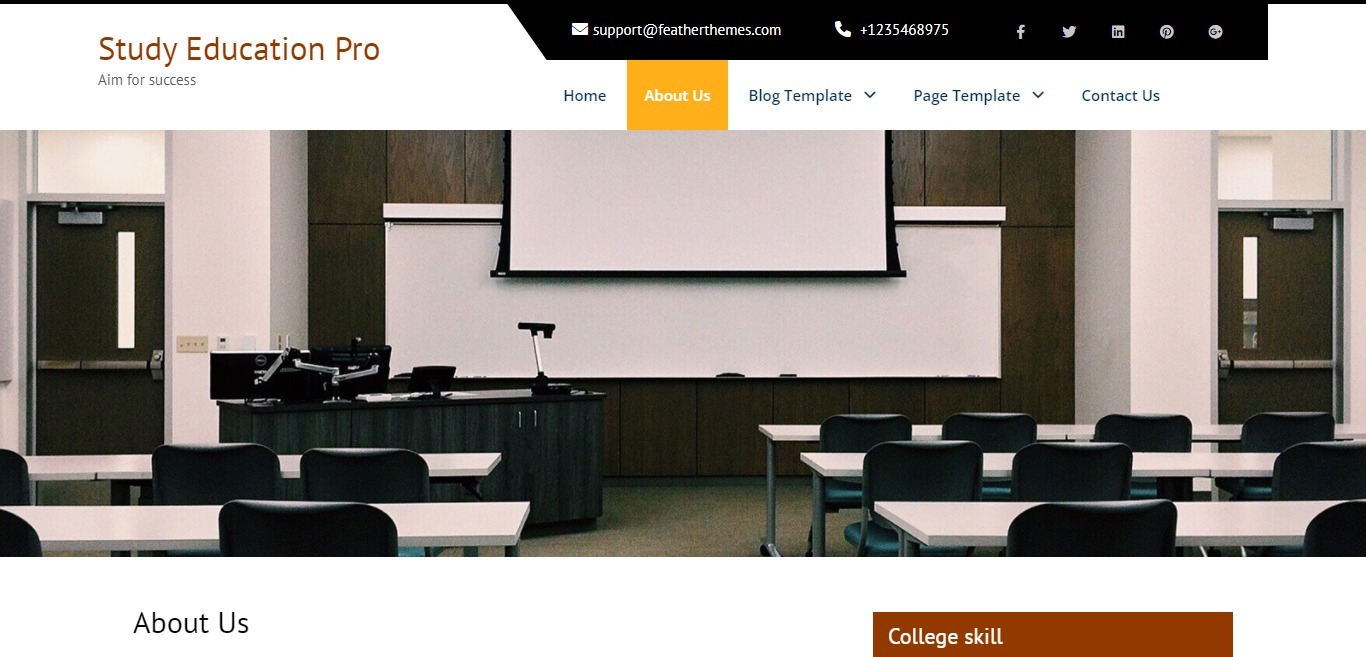
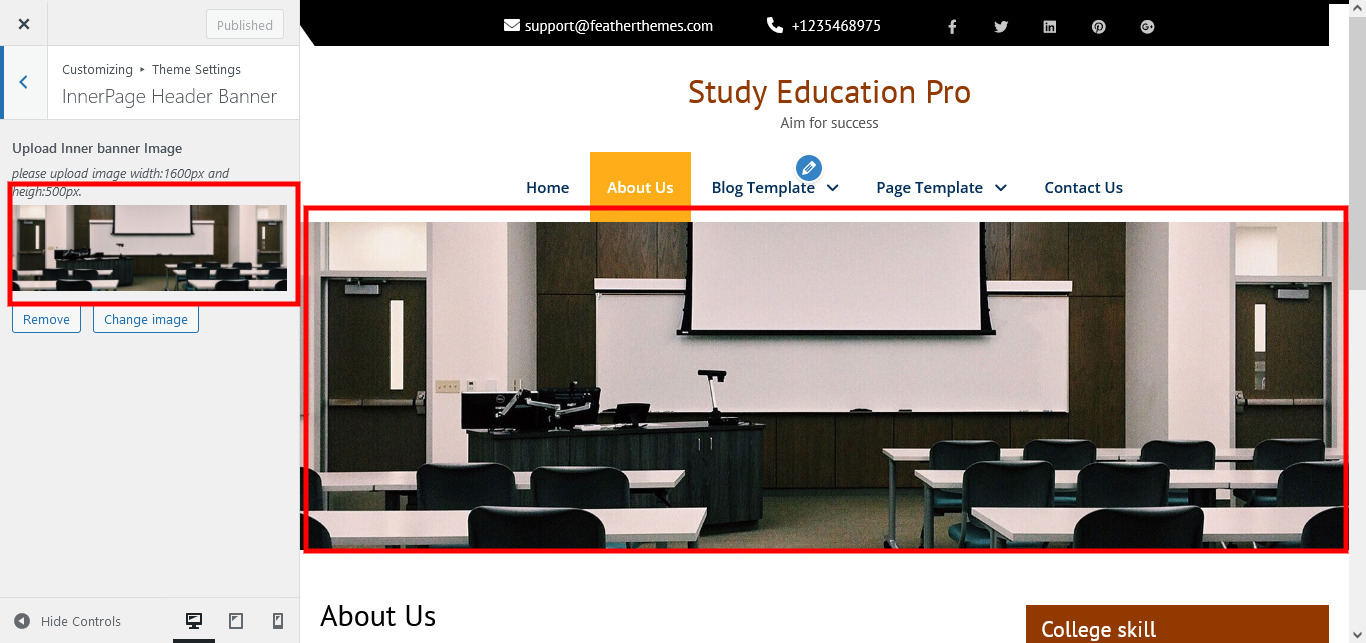
5. Inner Page Banner

To change inner page banner image: Go to Appearance » customize » Theme Settings » InnerPage Header Banner
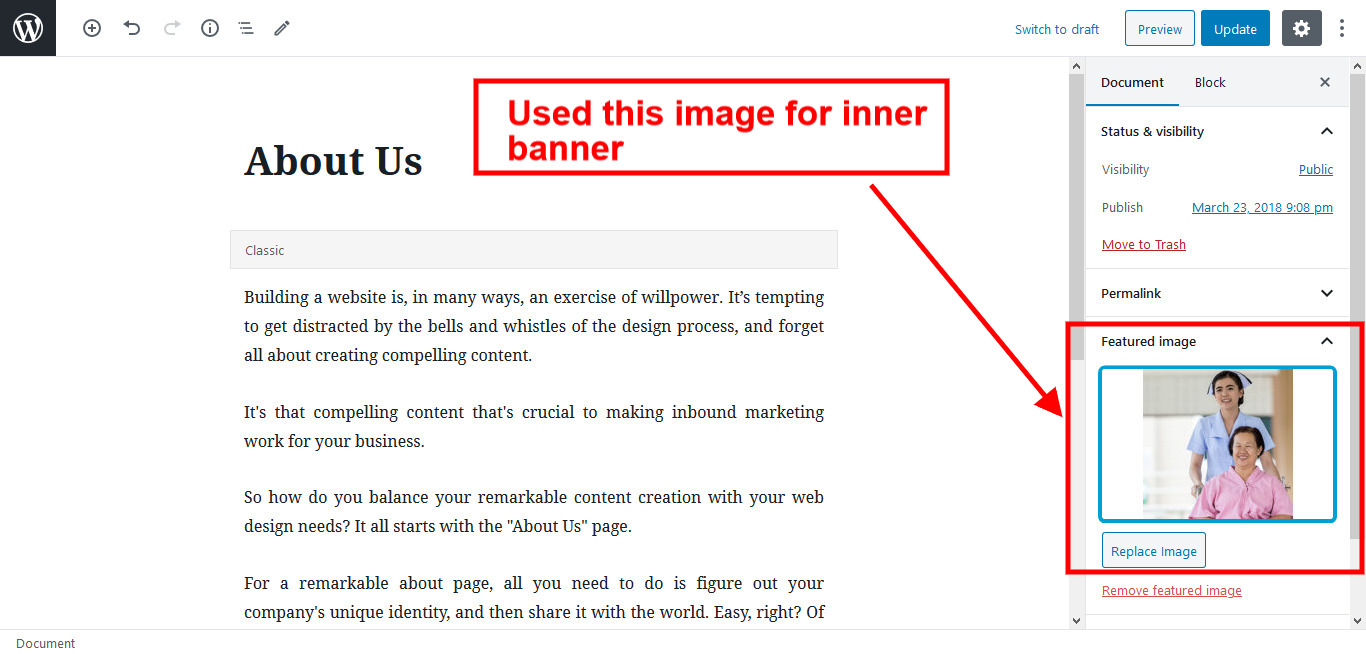
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1600 x 500 pixels


6. Homepage Section
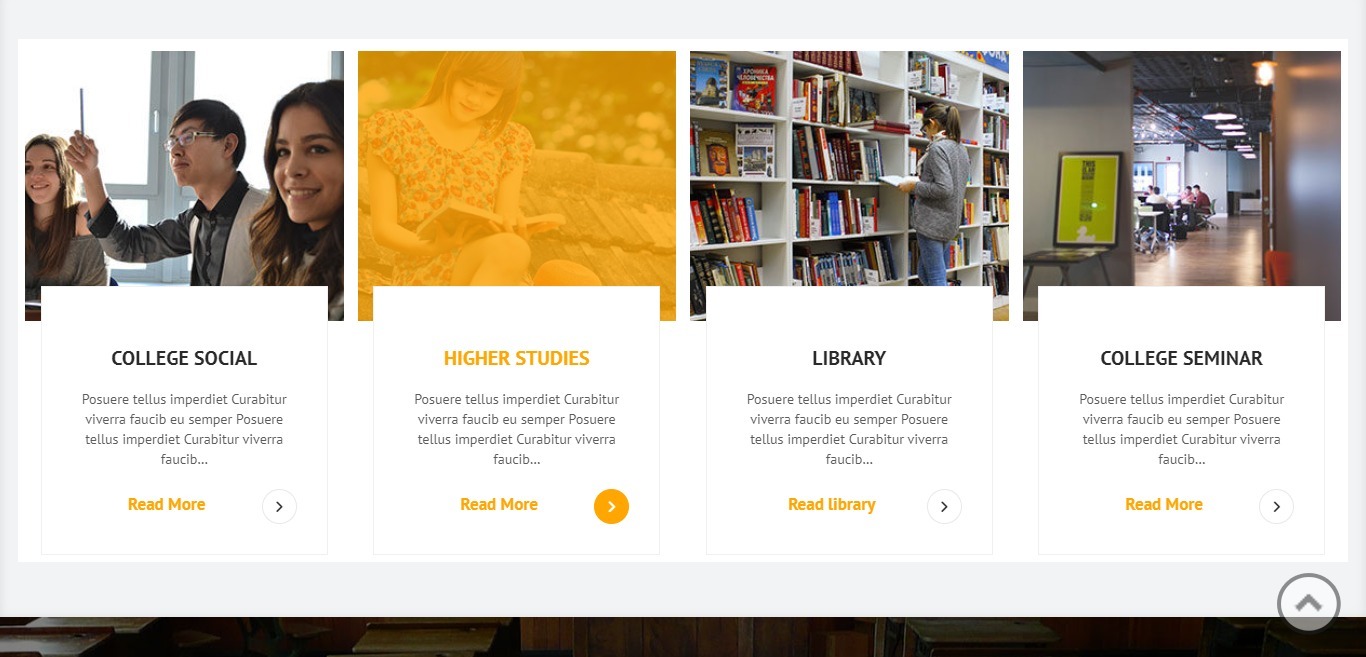
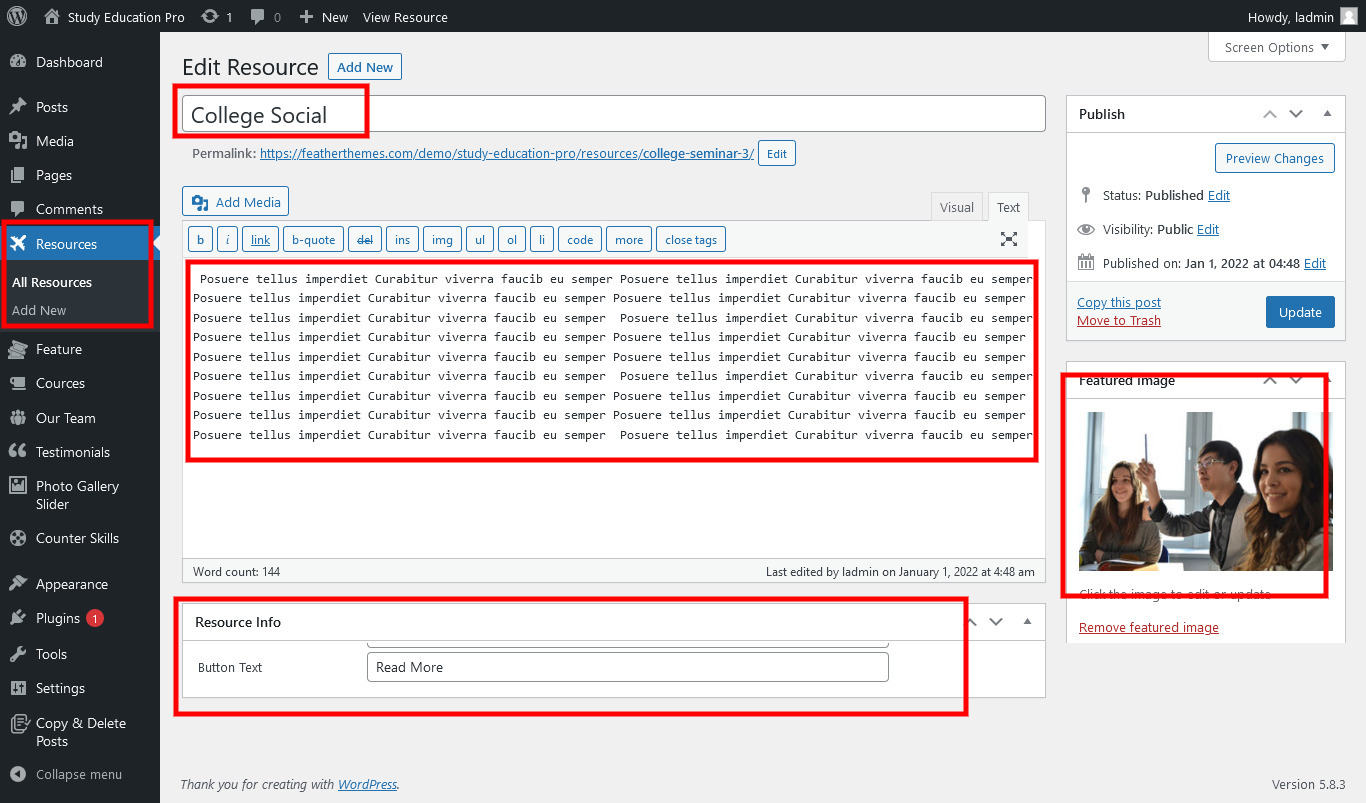
1. Resources!

To manage this section
- Click on Resources >> Add New
- Then fill all fields, it will crop image into 400px width and 250px height.

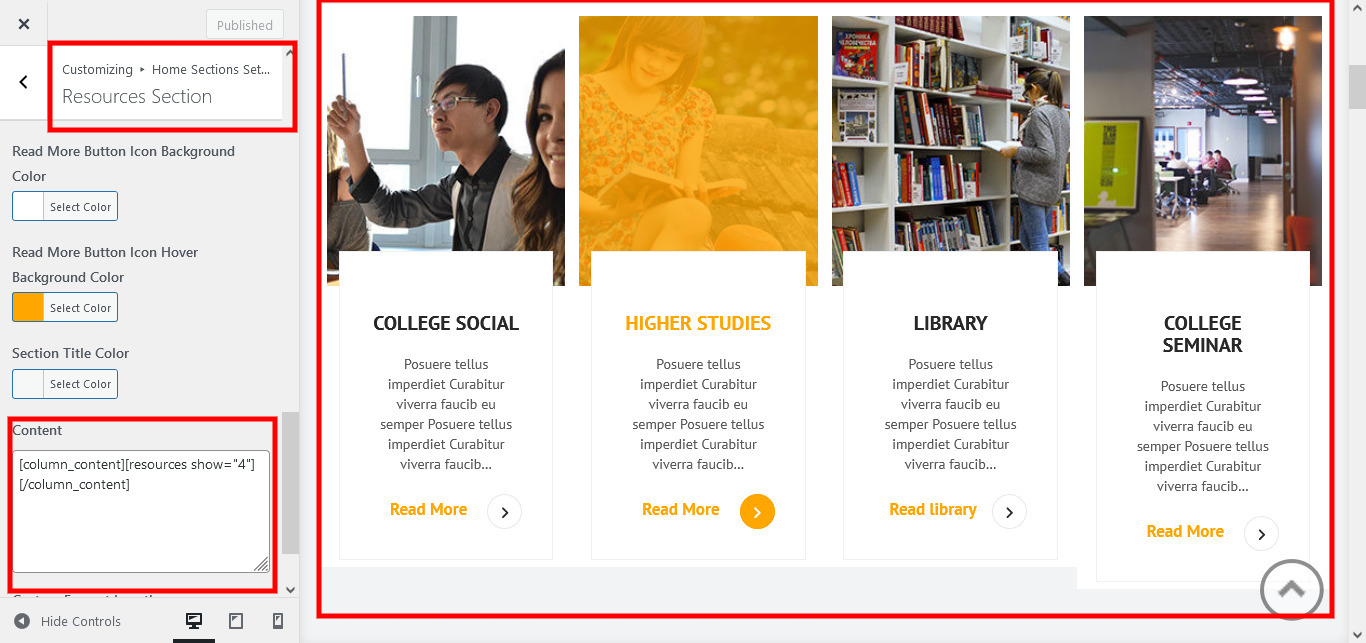
- To show section on home page please follow these steps
- Go to Appearance » customize » Home Sections Settings » Resources Section and bellow
short code in section1
[column_content][resources show="4"][/column_content]

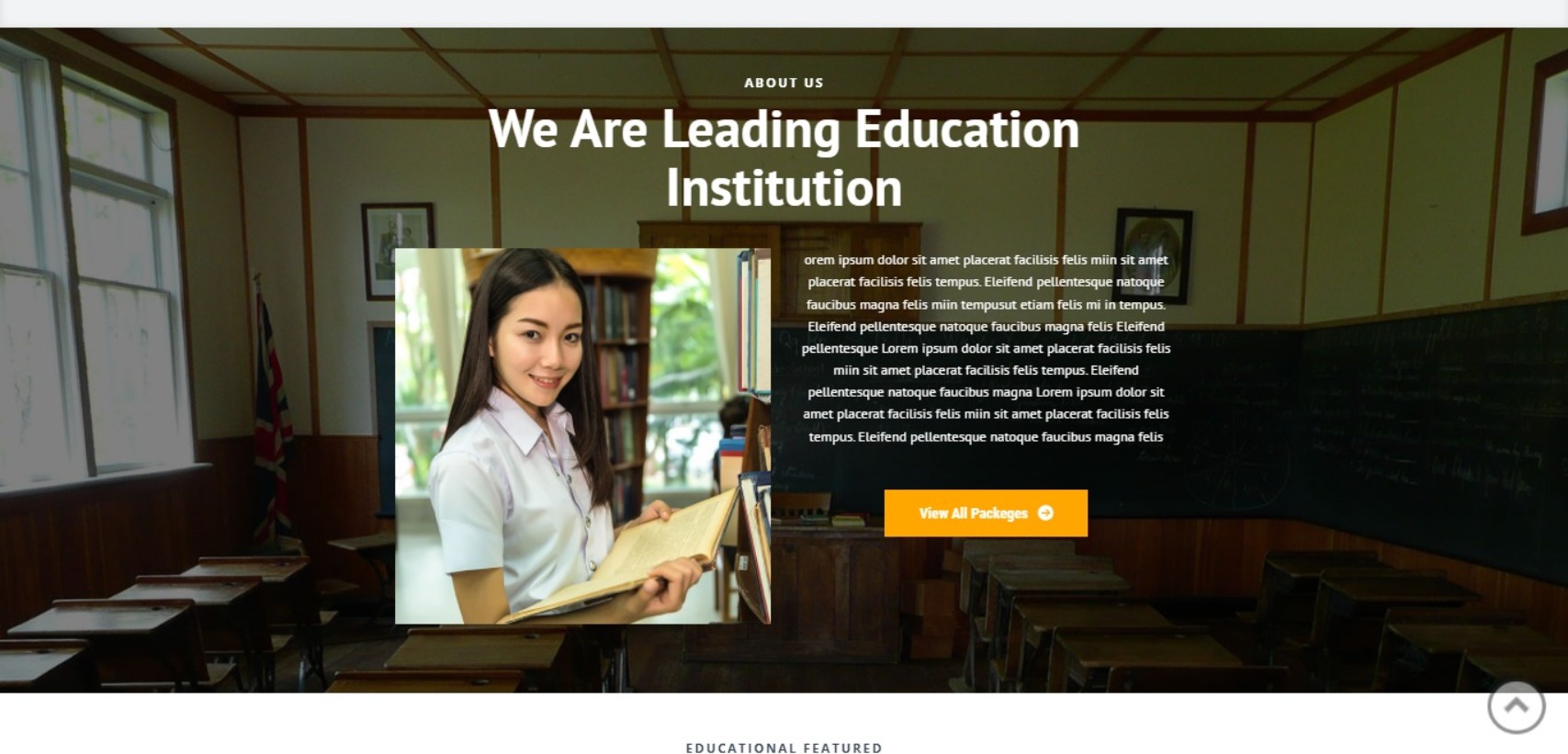
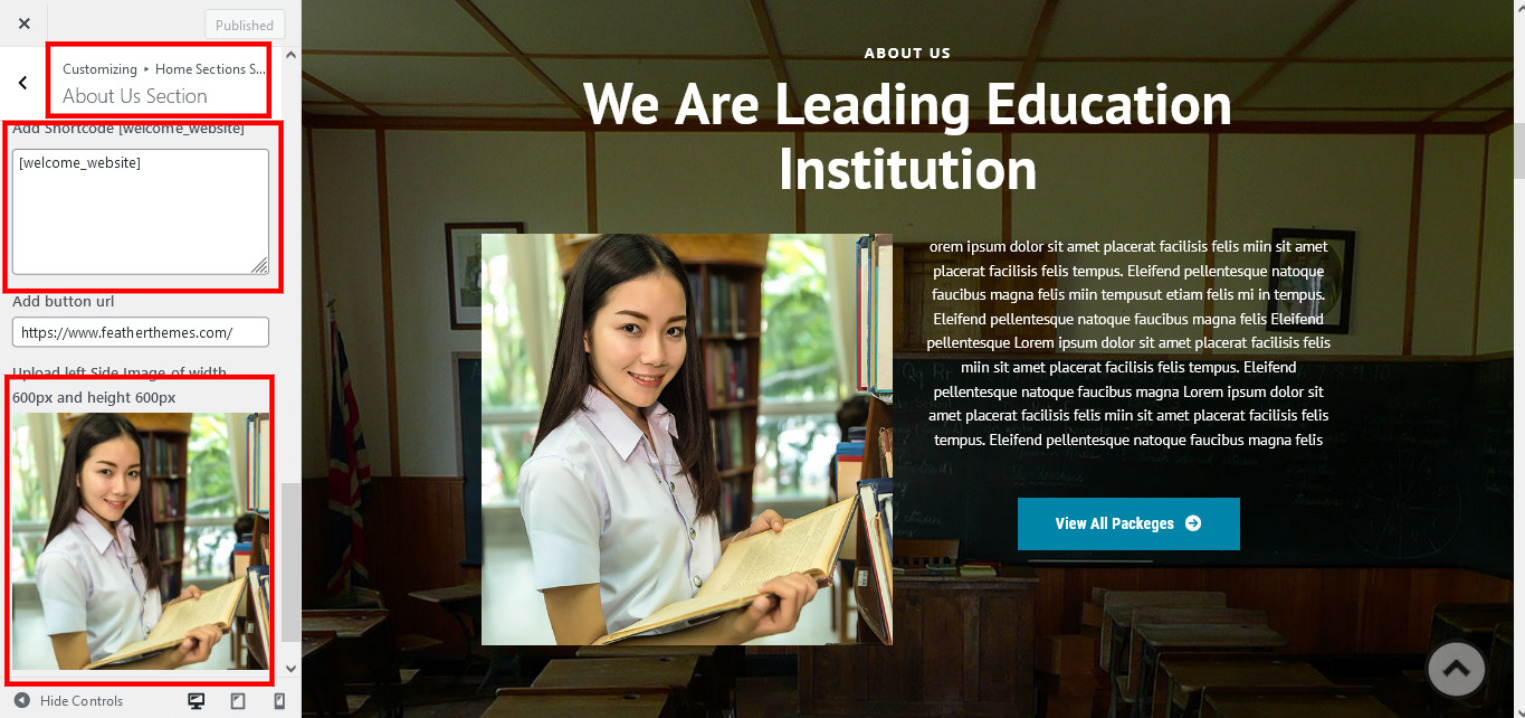
2. About Us (We Are Leading Education Institution)

To manage this section
- Go to Appearance » customize » Home Sections Settings » About Us Section
- add bellow short code to Add Shortcode section
[welcome_website]

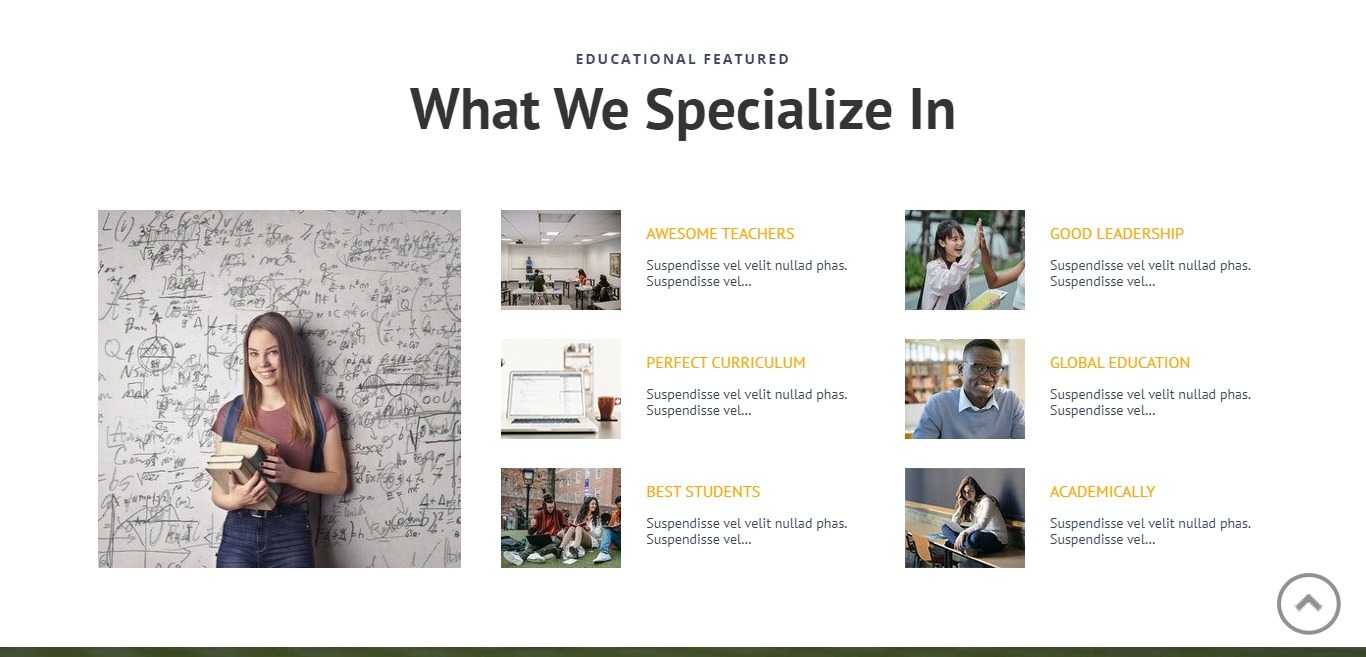
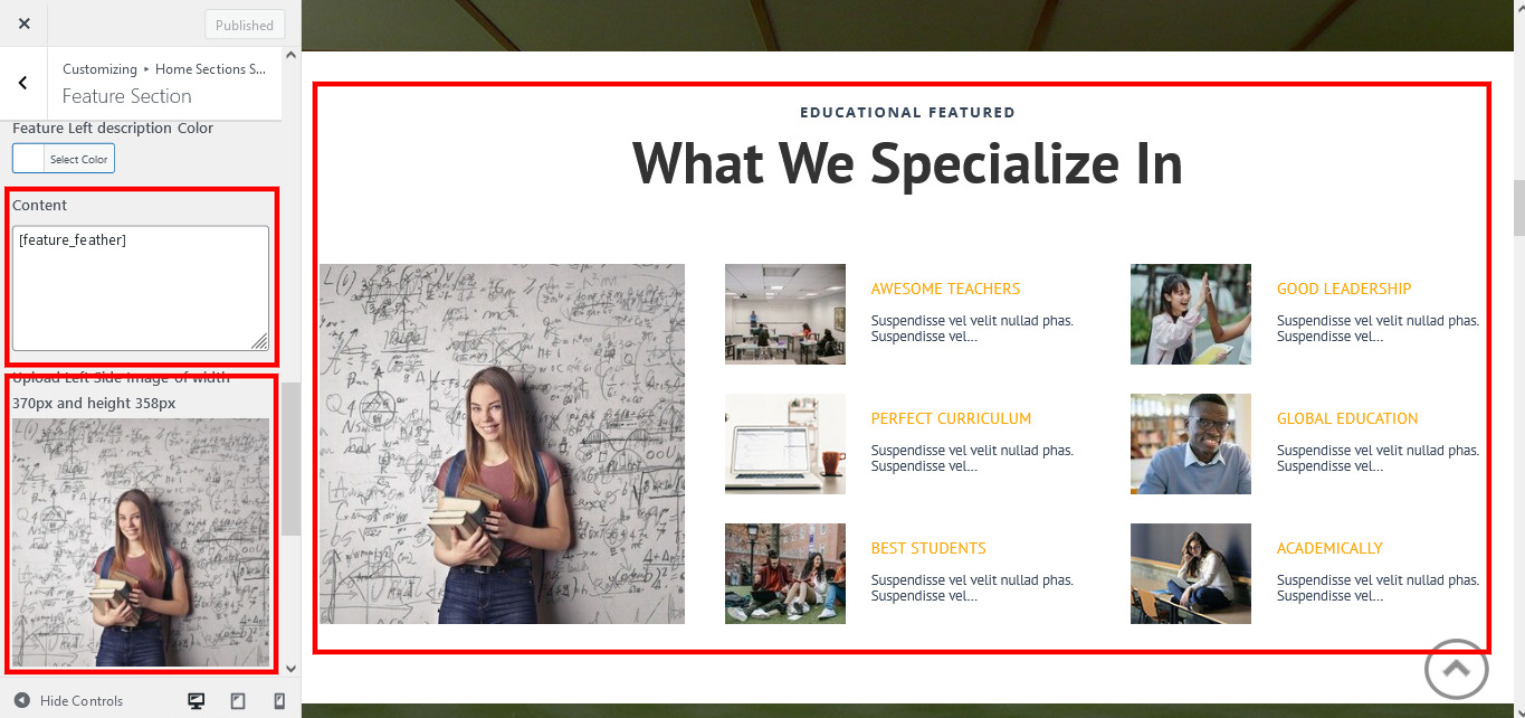
3. Educational Featured

To manage this section
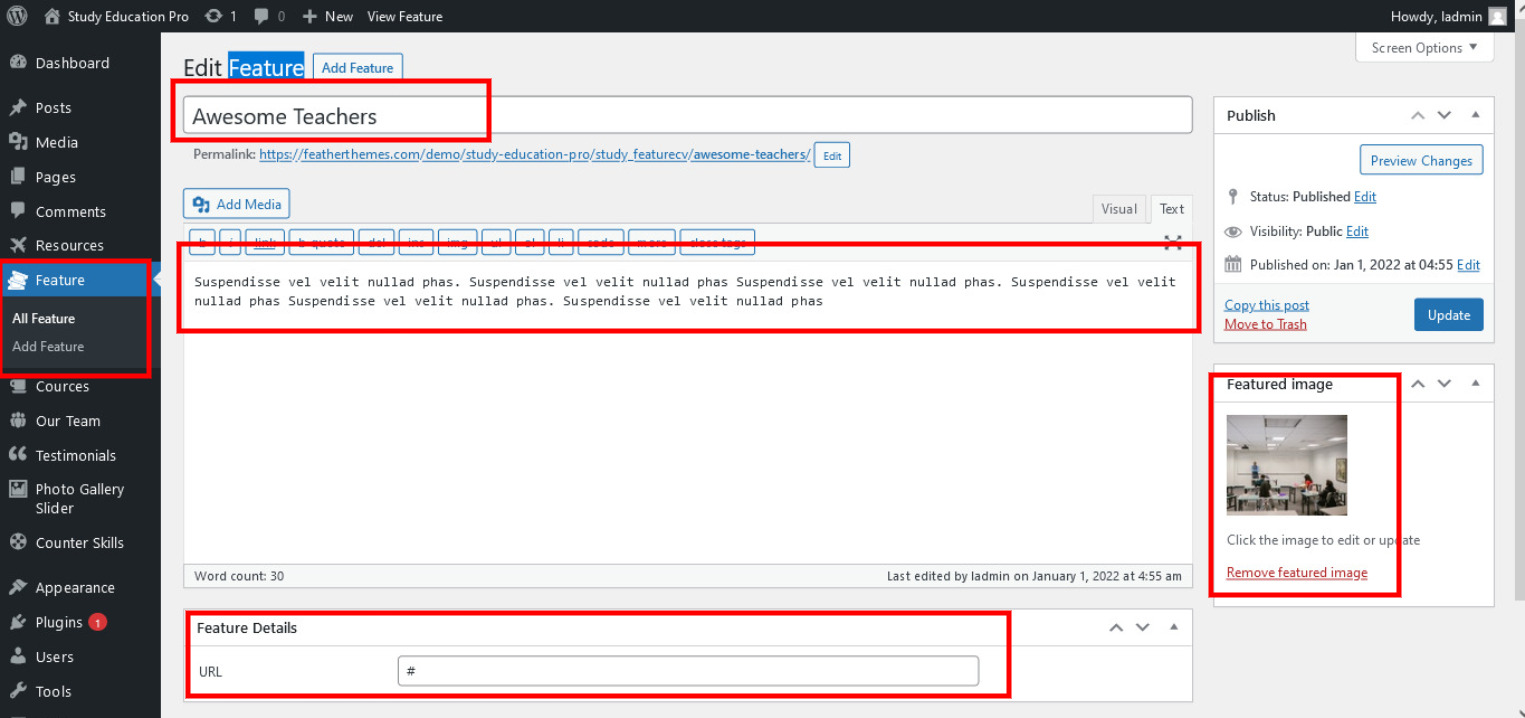
- Click on Feature » Add Feature
- Then fill all fields

- Go to Appearance » customize » Home Sections Settings » Feature Section
- add bellow short-code to content section
[feature_feather]

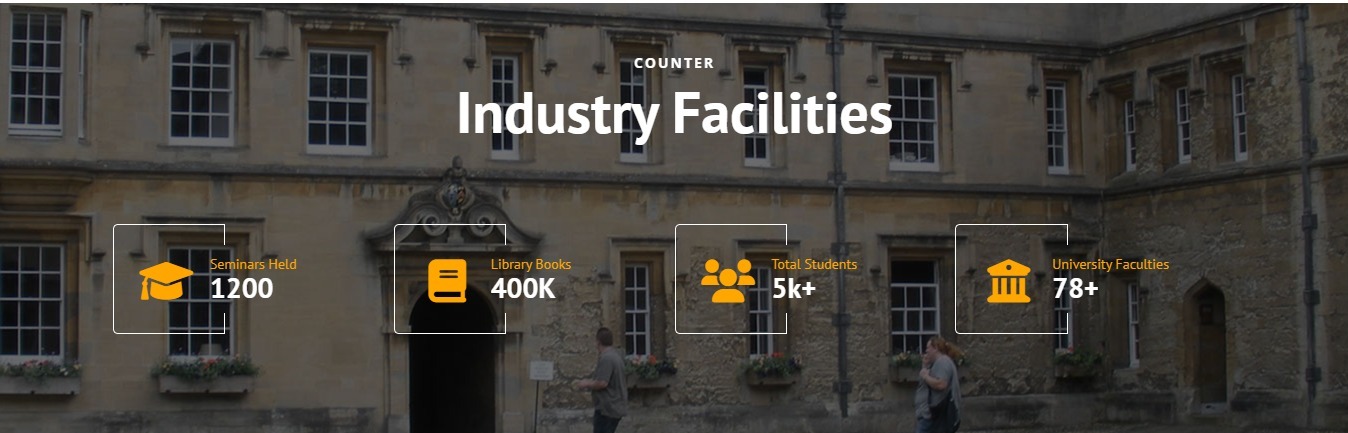
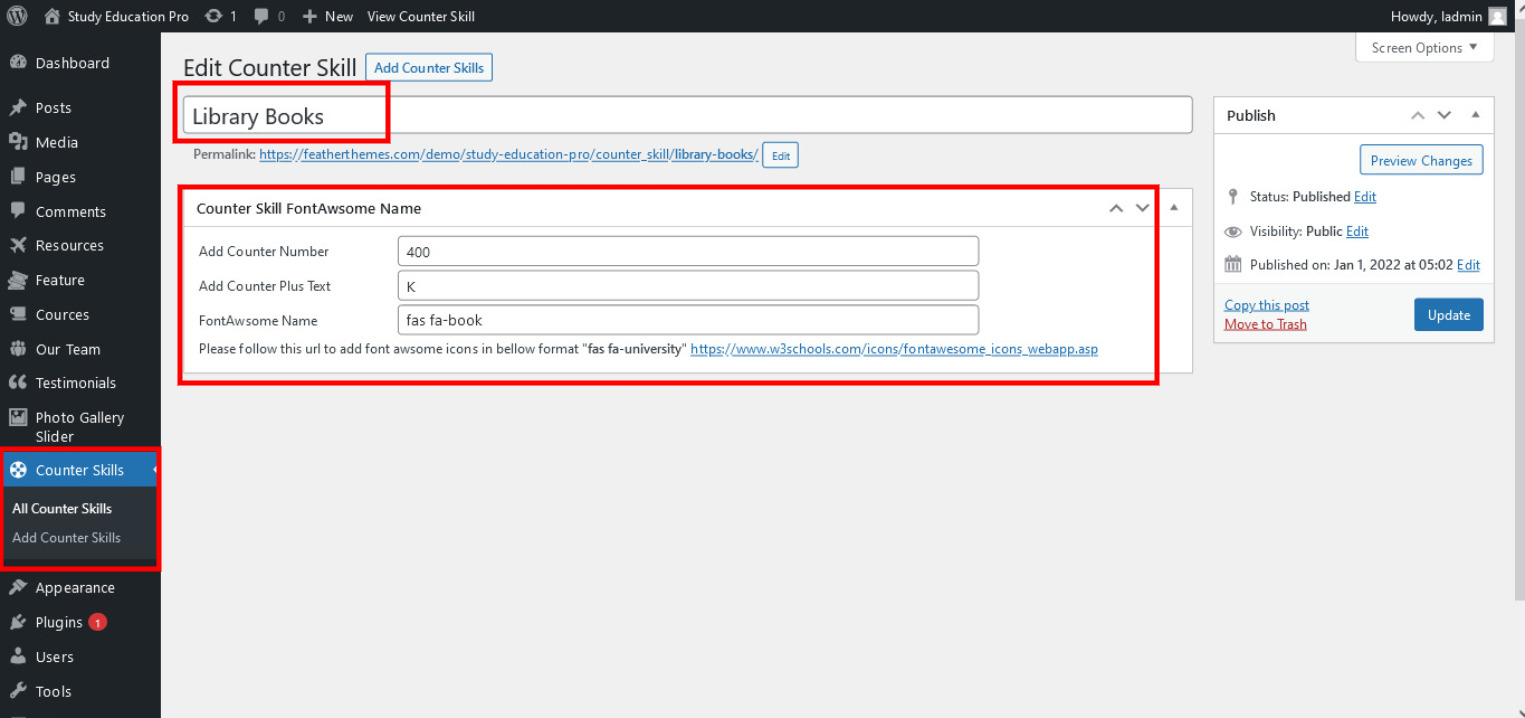
4. Counter Industry Facilities Sections

To manage this section
- Click on Counter Skill >> Add Counter Skill
- Then fill all fields with icon

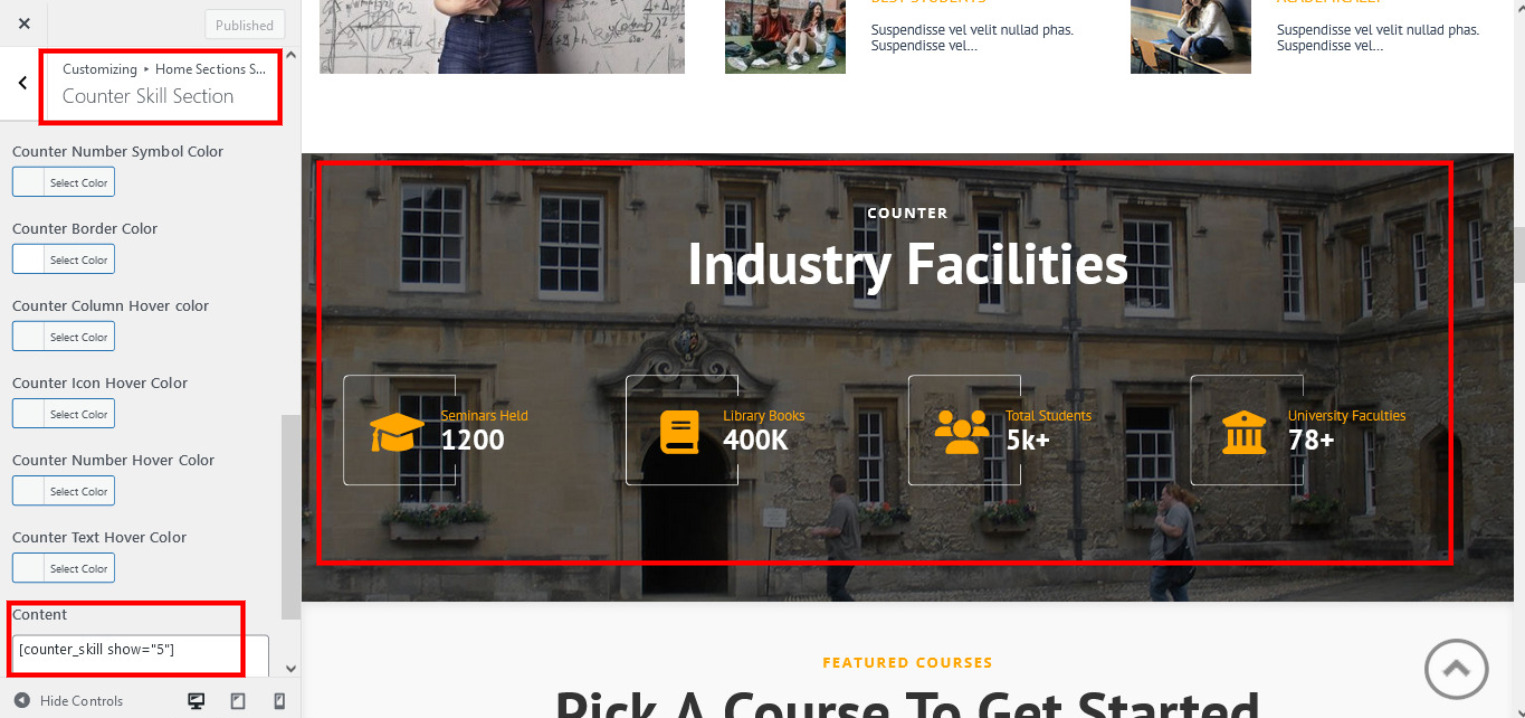
- Go to Appearance » customize » Home Sections Settings » Counter Skill Section
- add bellow short code to content section
[counter_skill show="5"]

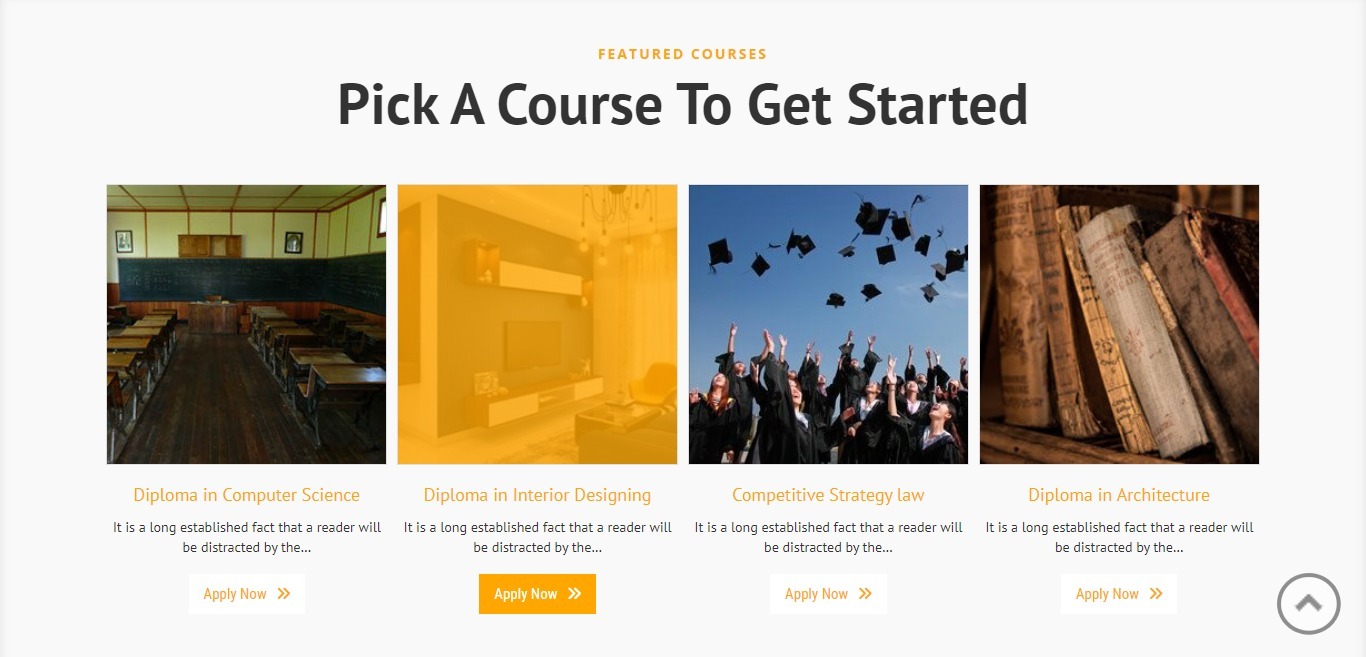
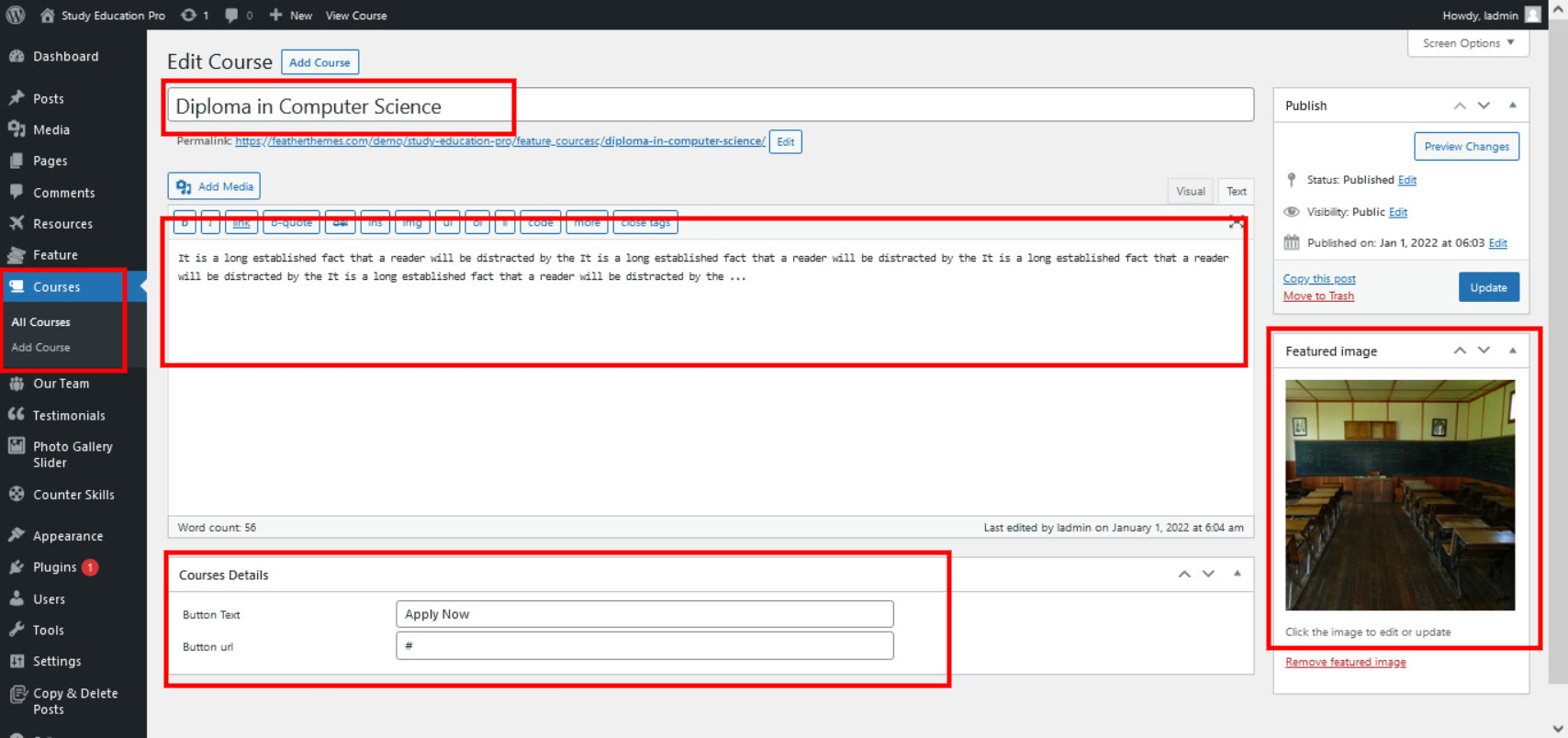
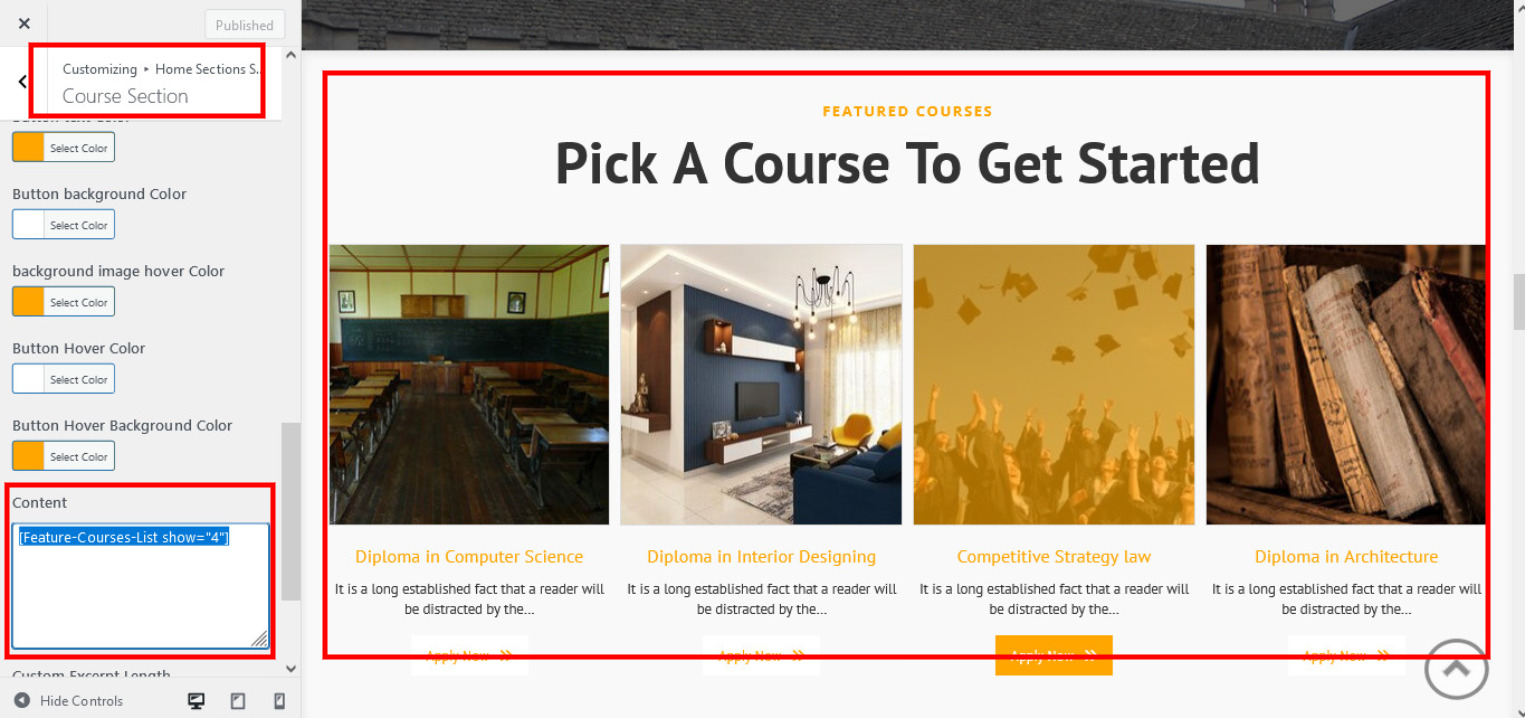
5. Featured Courses (Pick A Course To Get Started)

To manage this section
- Click on Course » Add Course
- Then fill all fields

- Go to Appearance » customize » Home Sections Settings » Course Section
- add bellow short-code to content section
[Feature-Courses-List show="4"]

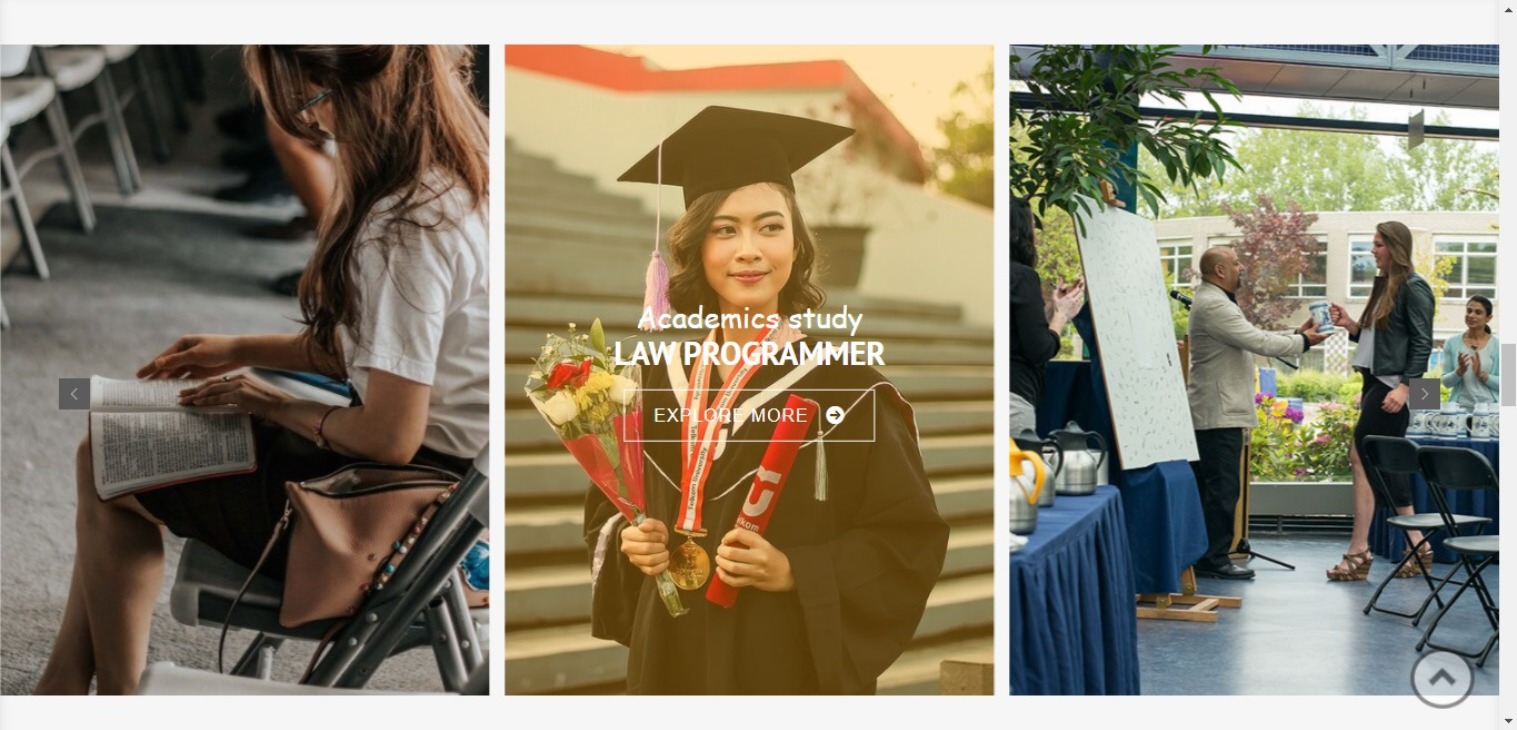
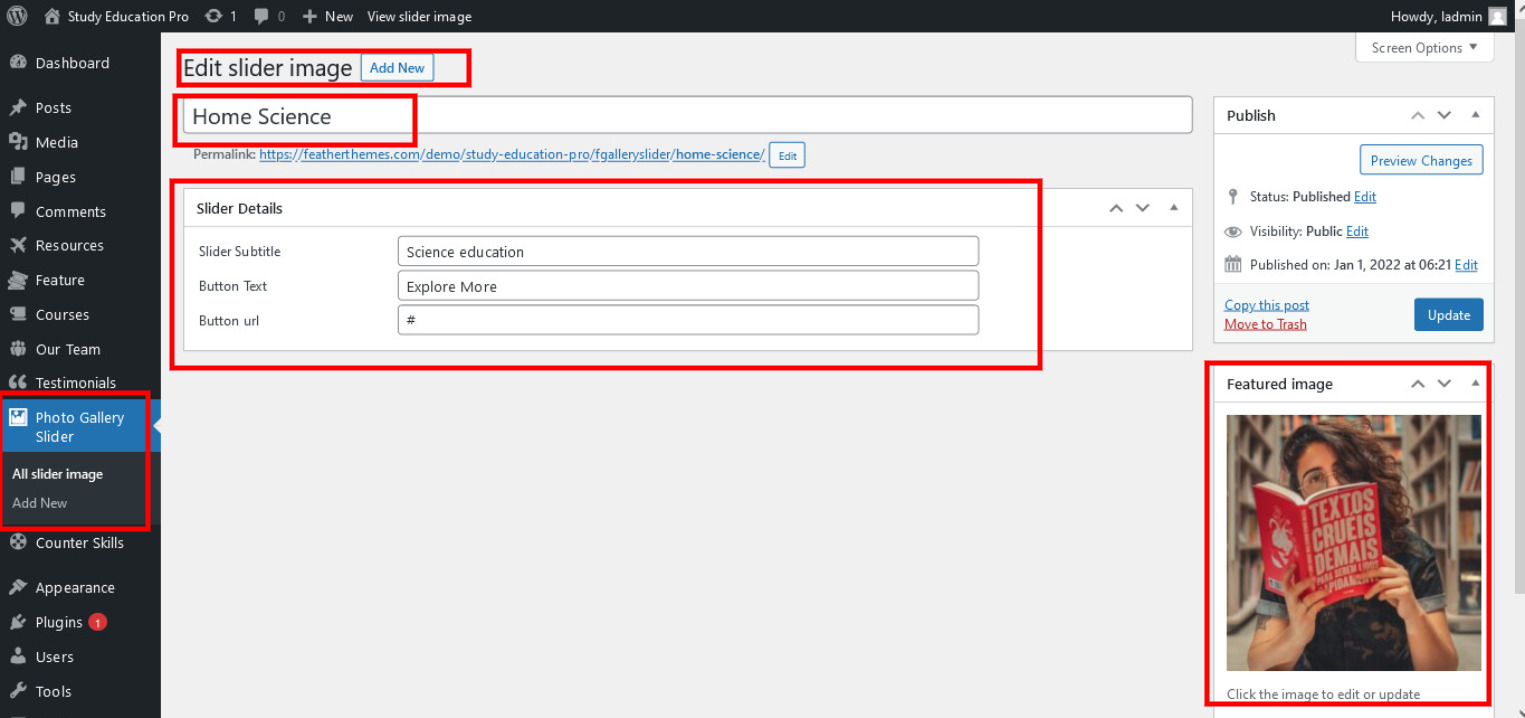
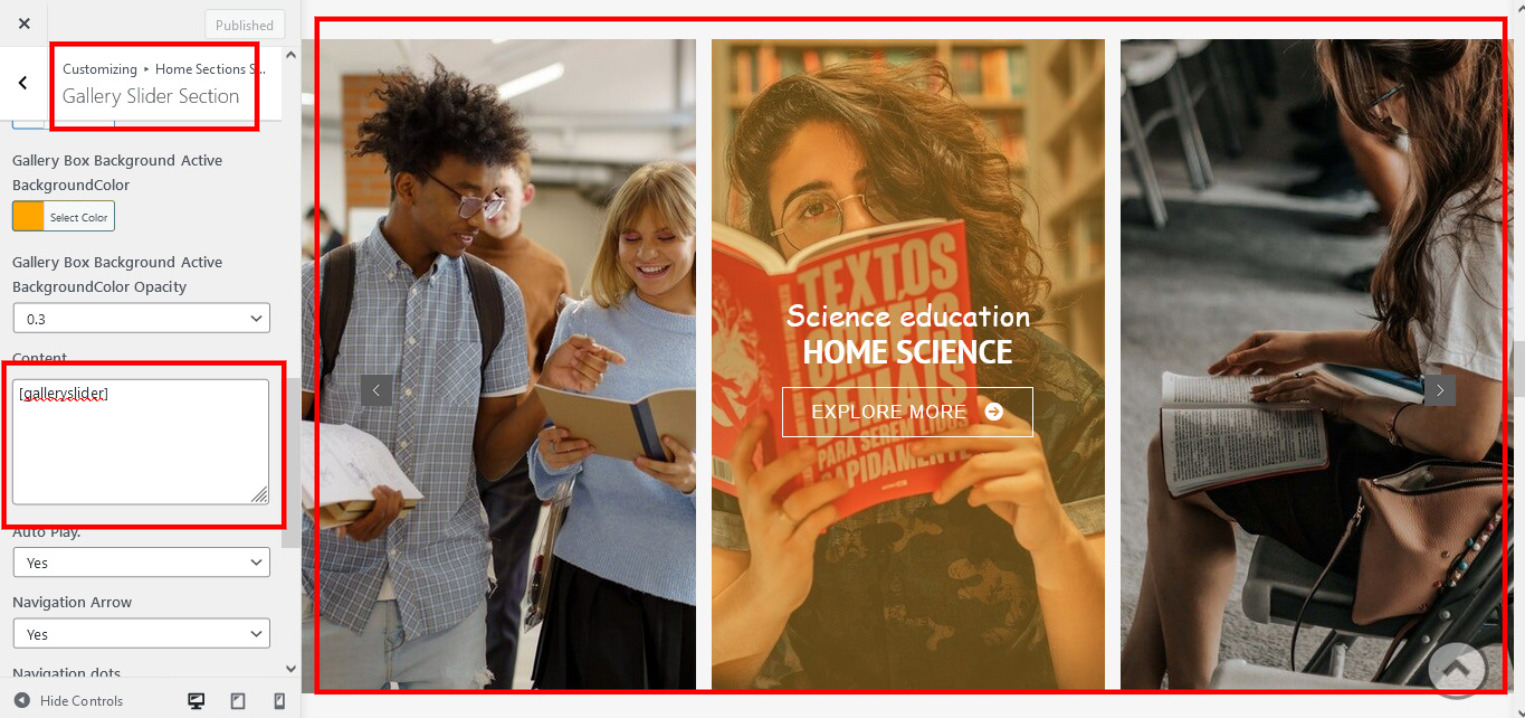
6. Gallery Slider Section

To manage this section
- Click on Photo Gallery Slider >> Add new
- Then fill all fields. Also it need width:620px and height:650px image for slider.

- Go to Appearance » customize » Home Sections Settings » Gallery Slider Section
- add bellow short-code to content section
[galleryslider]

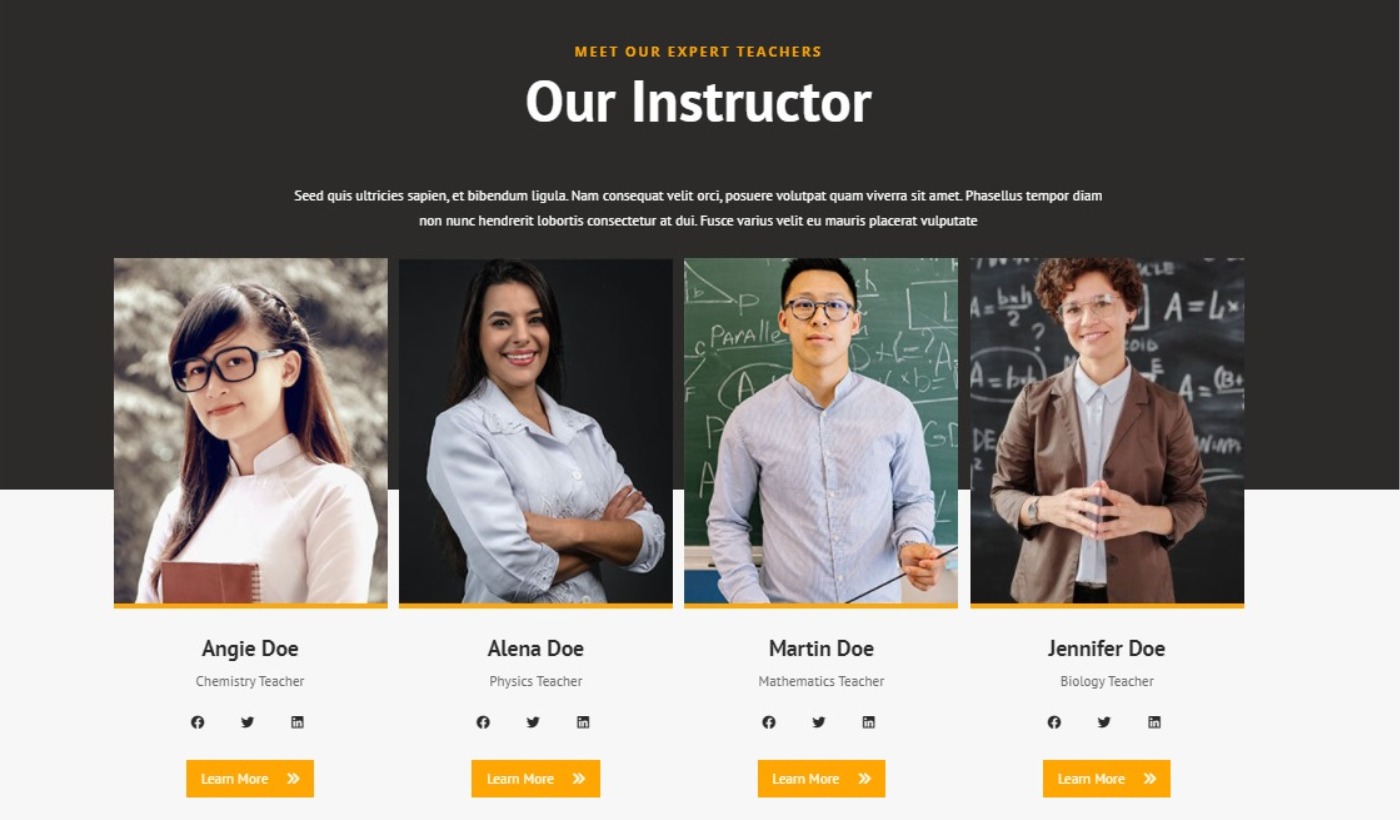
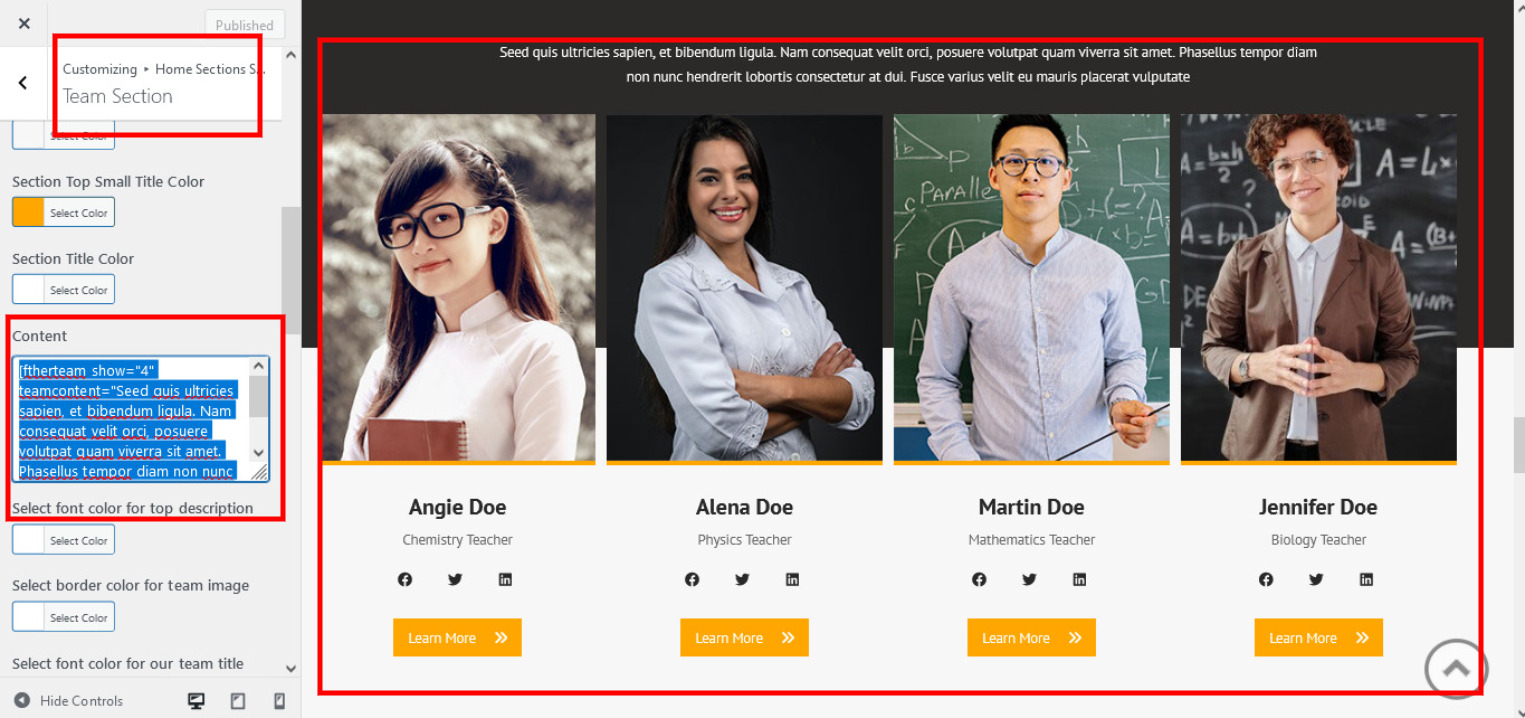
7. Our Instructor Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Team Section
- Add bellow short code to content section
[ftherteam show="4" teamcontent="Seed quis ultricies sapien, et bibendum ligula. Nam consequat velit orci, posuere volutpat quam viverra sit amet. Phasellus tempor diam non nunc hendrerit lobortis consectetur at dui. Fusce varius velit eu mauris placerat vulputate"]

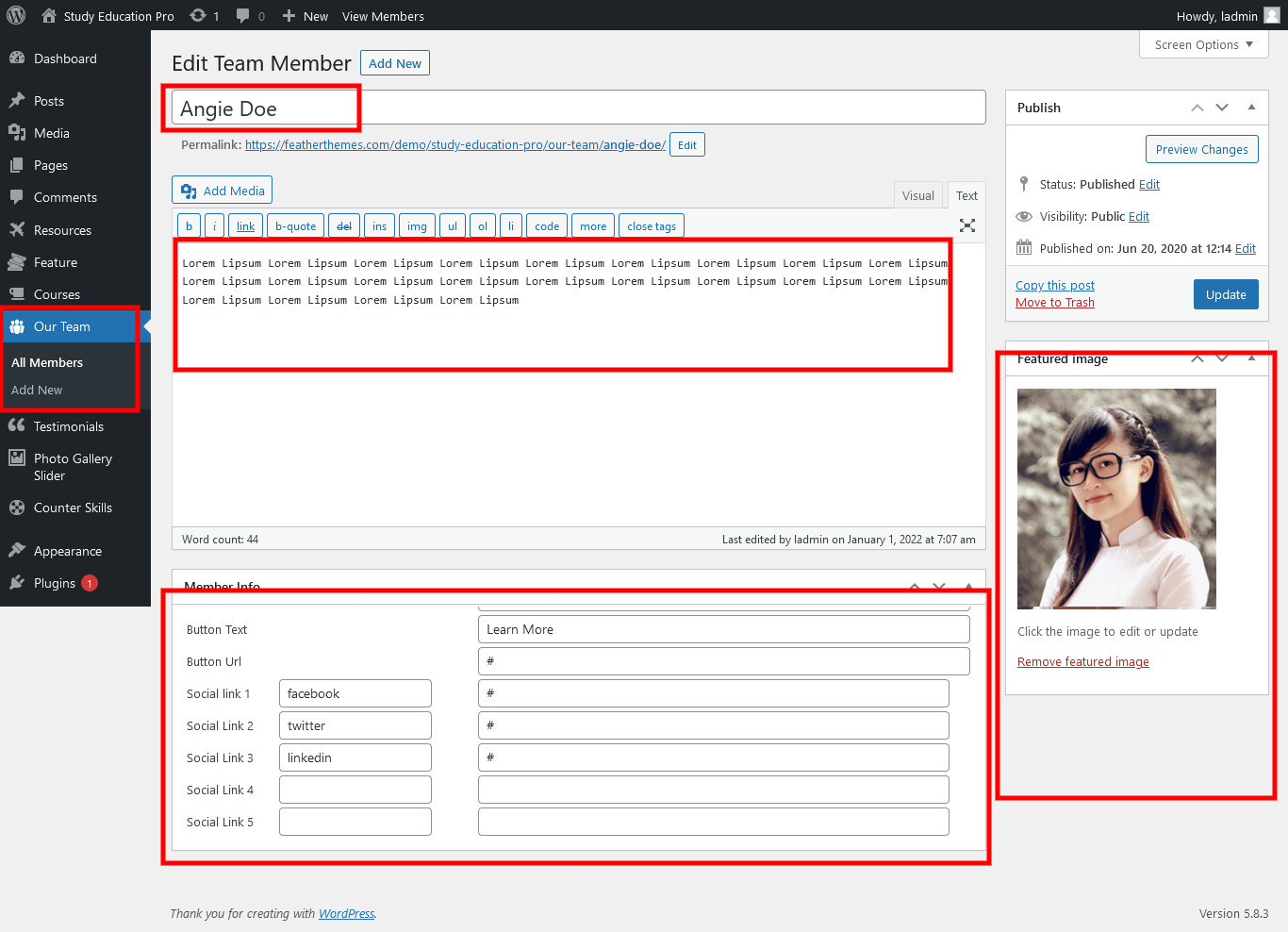
- To Work on Our Team Go to Our Team -> Add New then add details. After done click on publish button

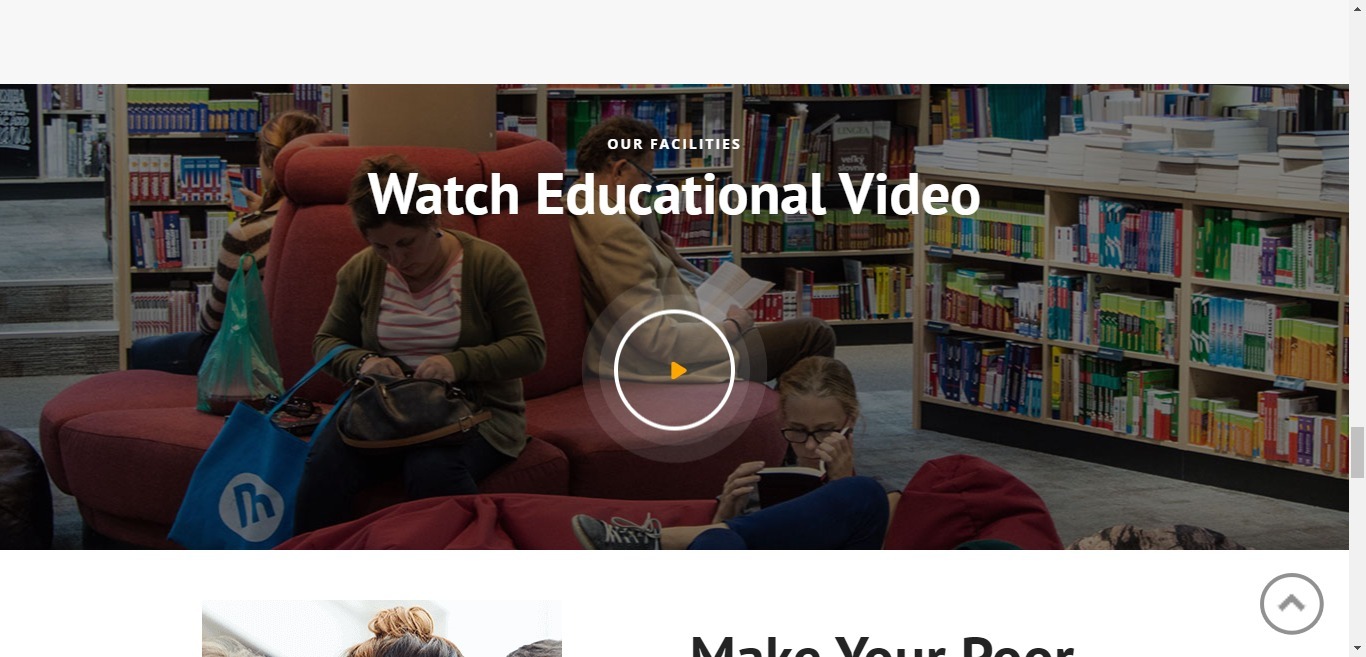
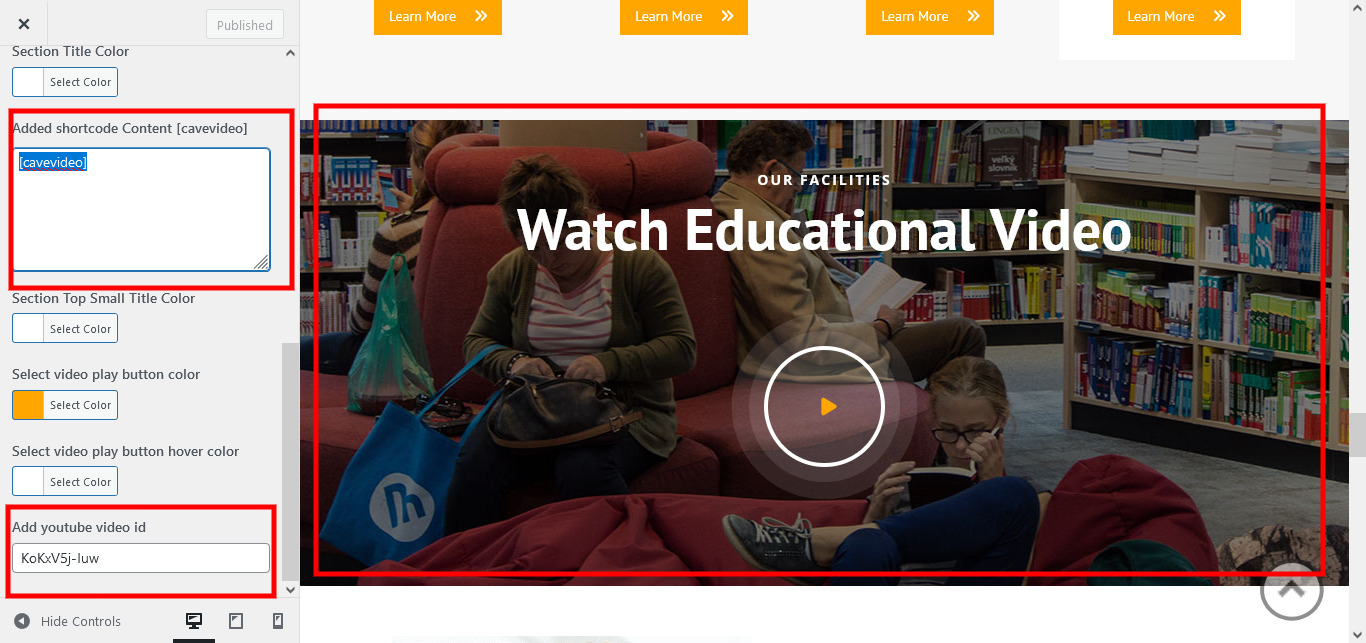
8. Video section

To manage this section
- Go to Appearance » customize » Home Sections Settings » Video Section
- add bellow short code to Add Short-code section
[cavevideo]
- Add youtube video id in that setting so that video will shows in frontend

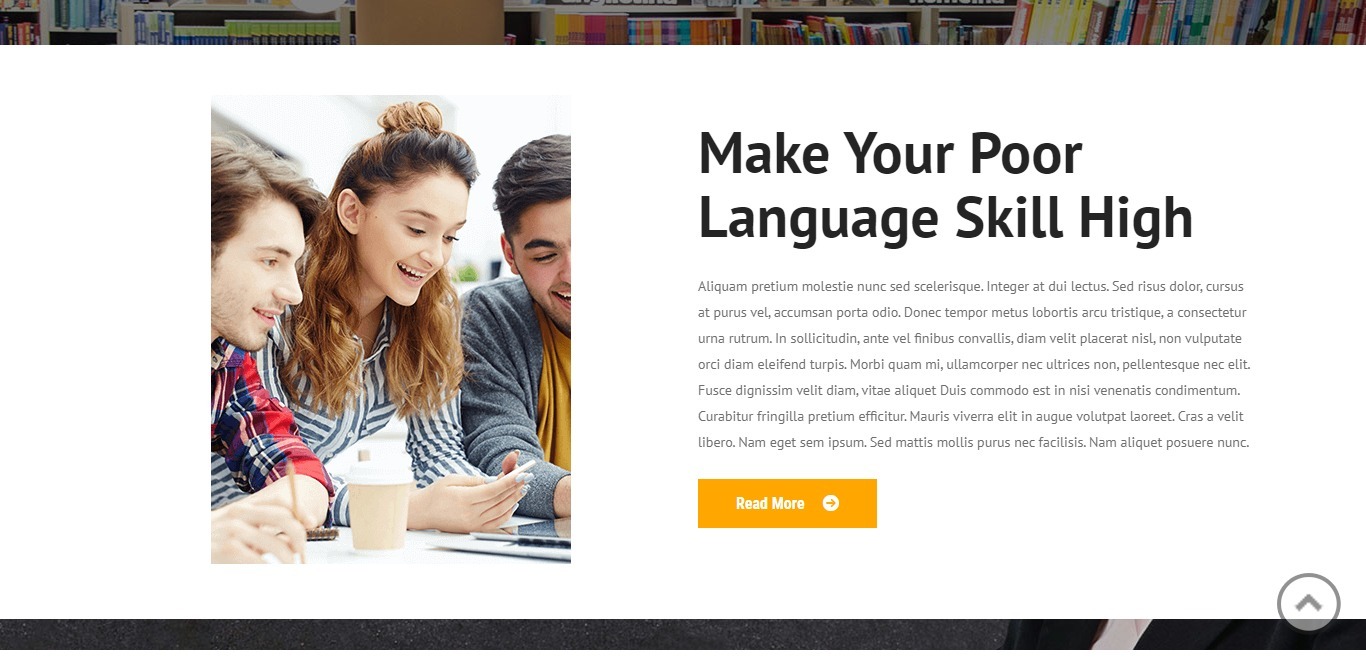
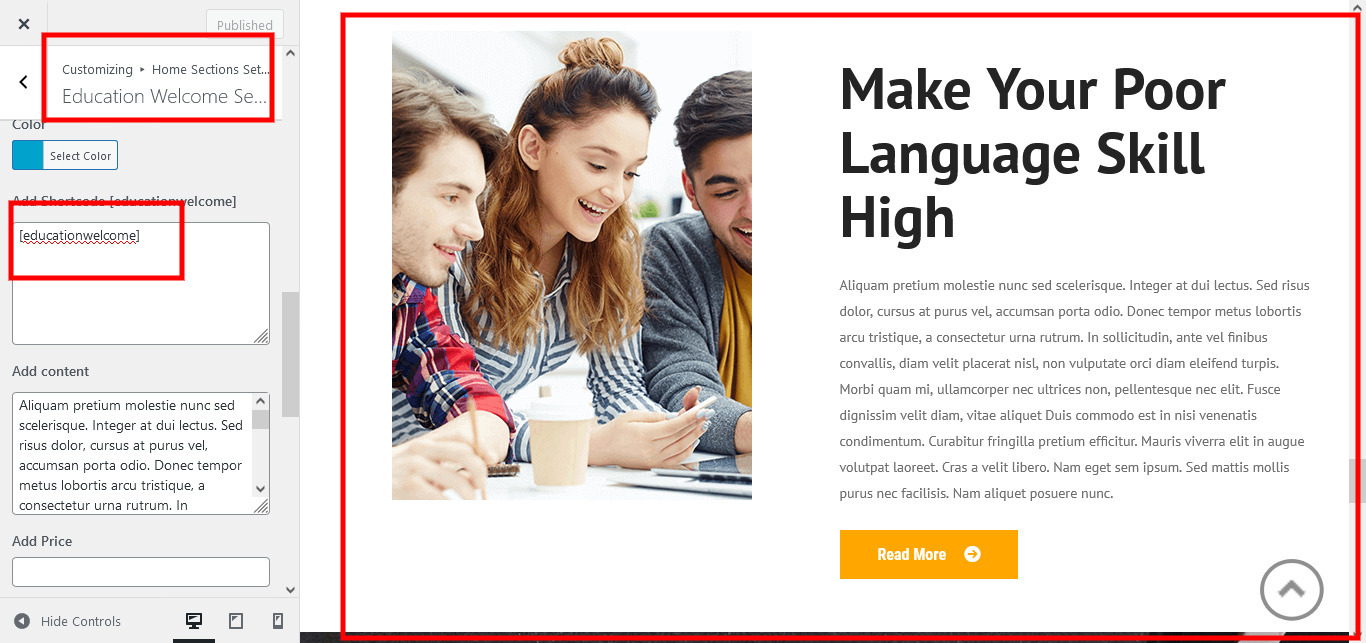
9. Make Your Poor Language Skill High Section (Education Welcome section)

To manage this section
- Go to Appearance » customize » Home Sections Settings » Education Welcome Section
- add bellow short-code to content section
[educationwelcome]

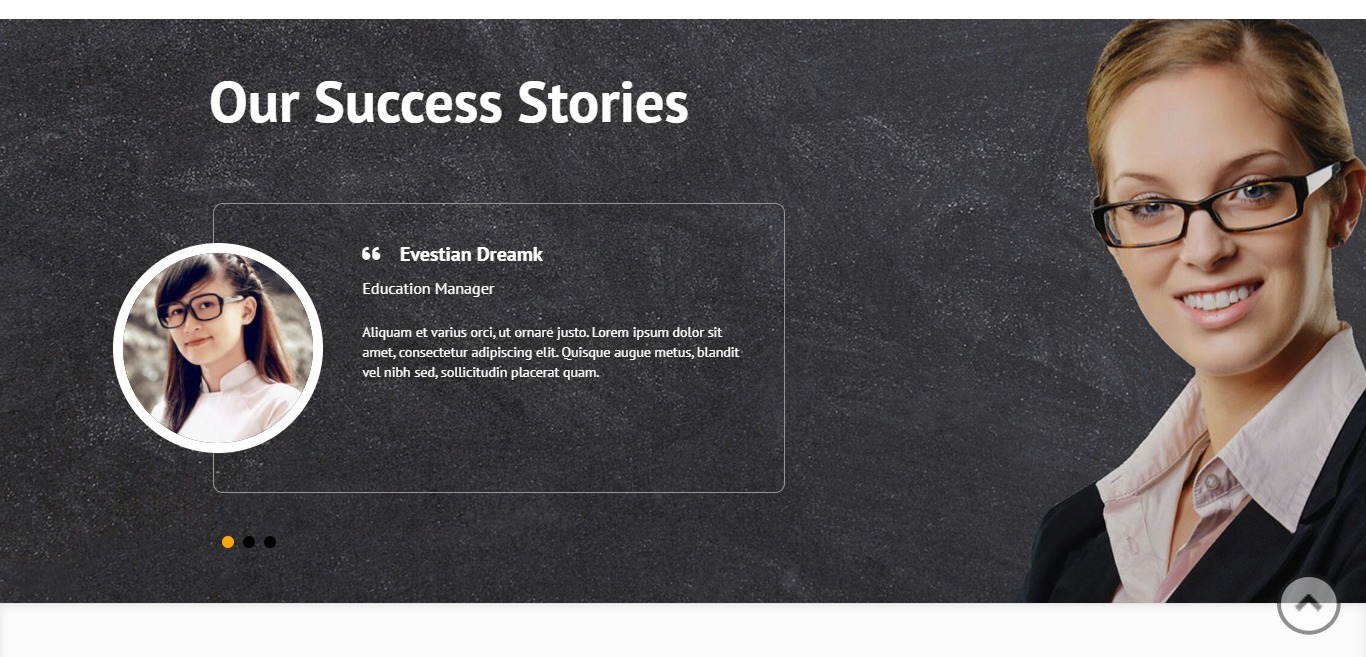
10. Testimonials

This section is used to display clients testimonials in your website
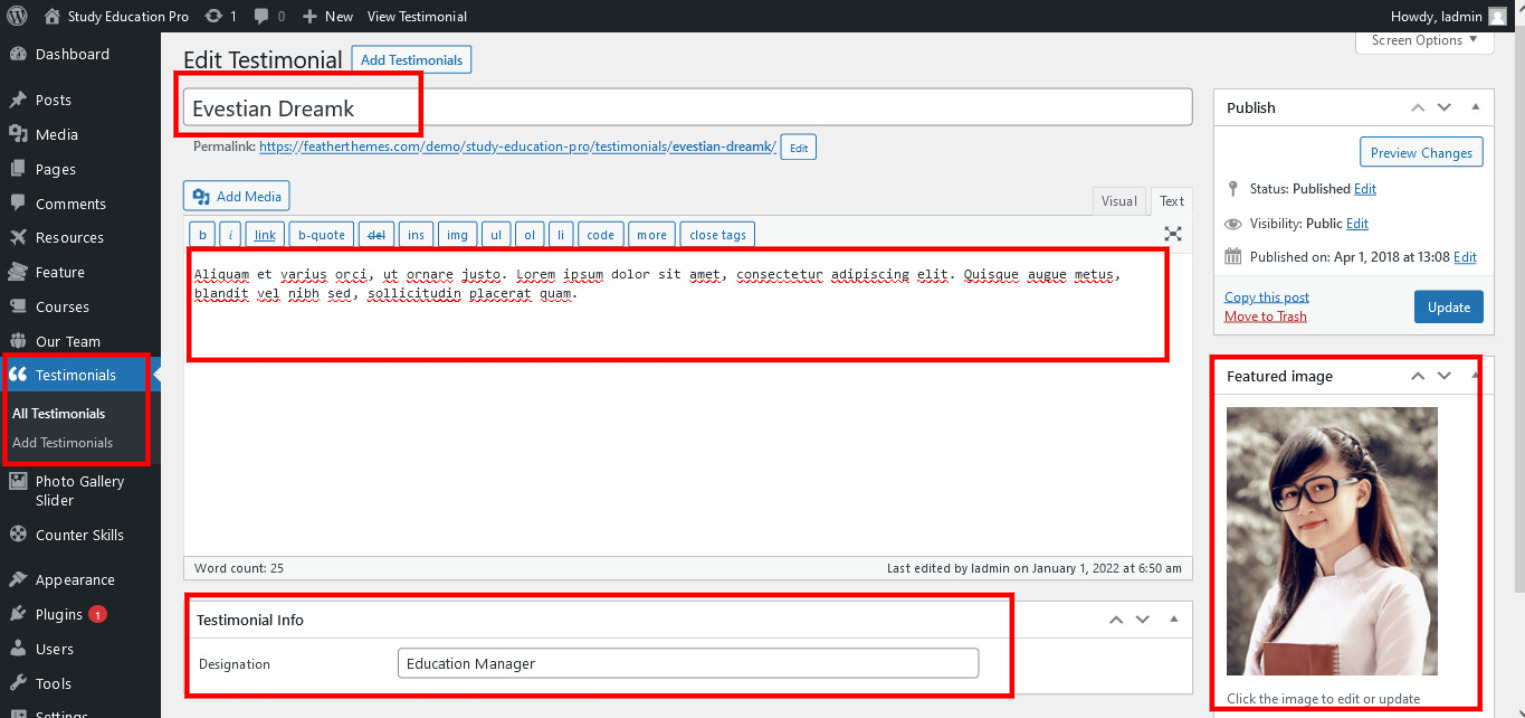
- Create new posts from Testimonials » Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image

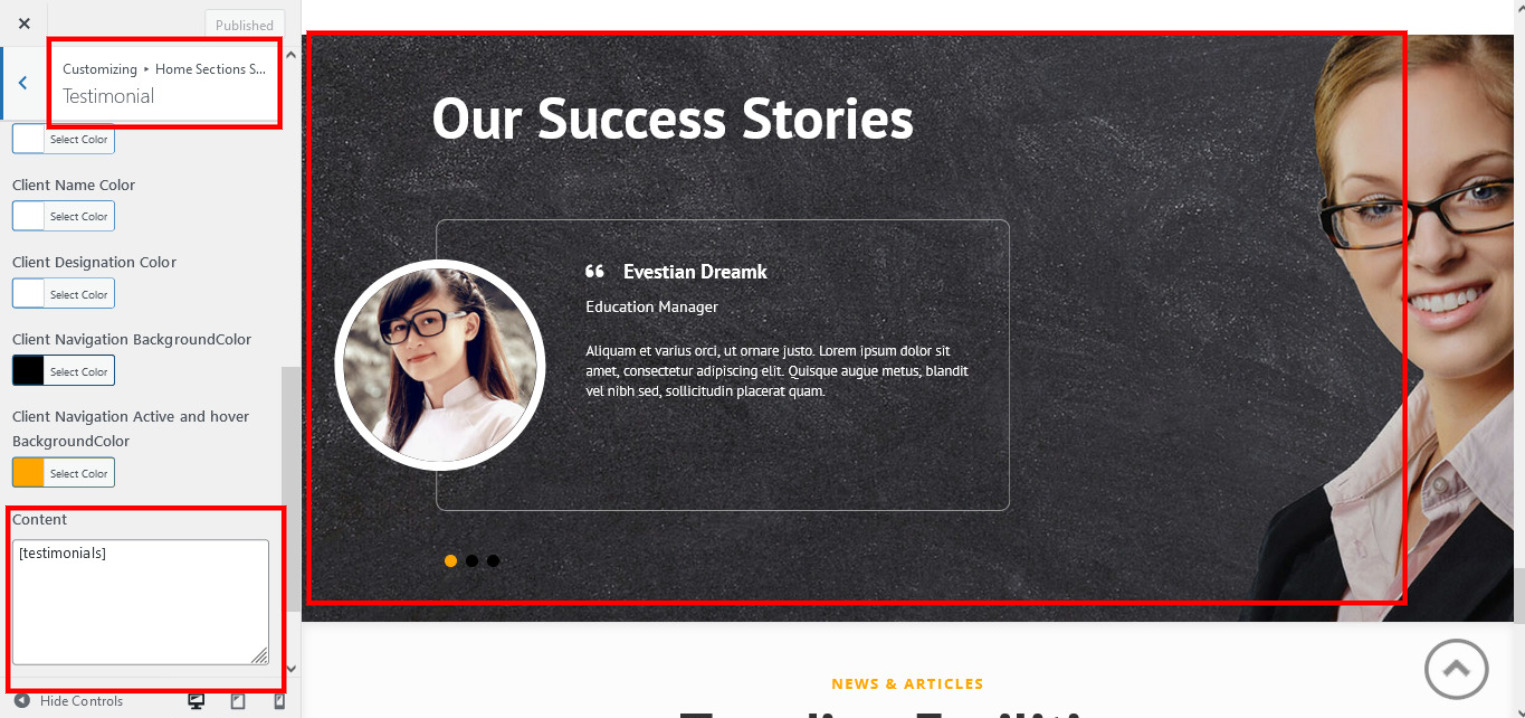
- To manage this section go to Appearance » customize » Home Sections Settings » Testimonial Section
[testimonials]

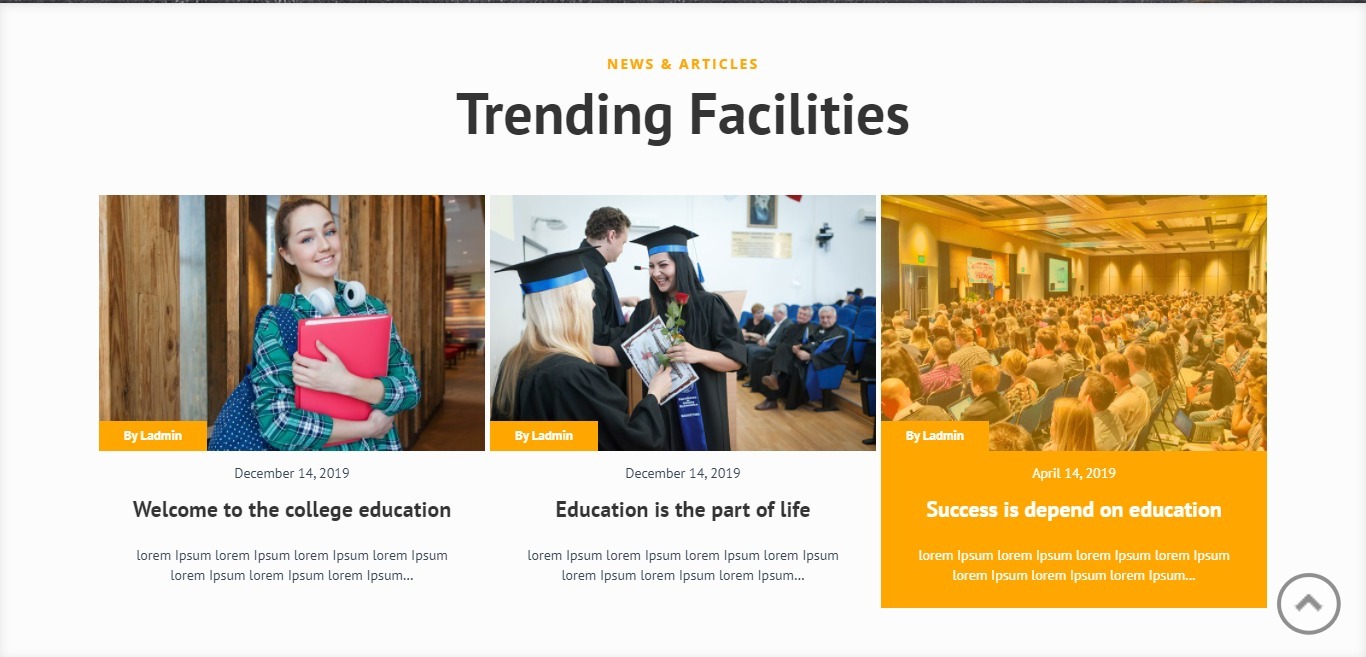
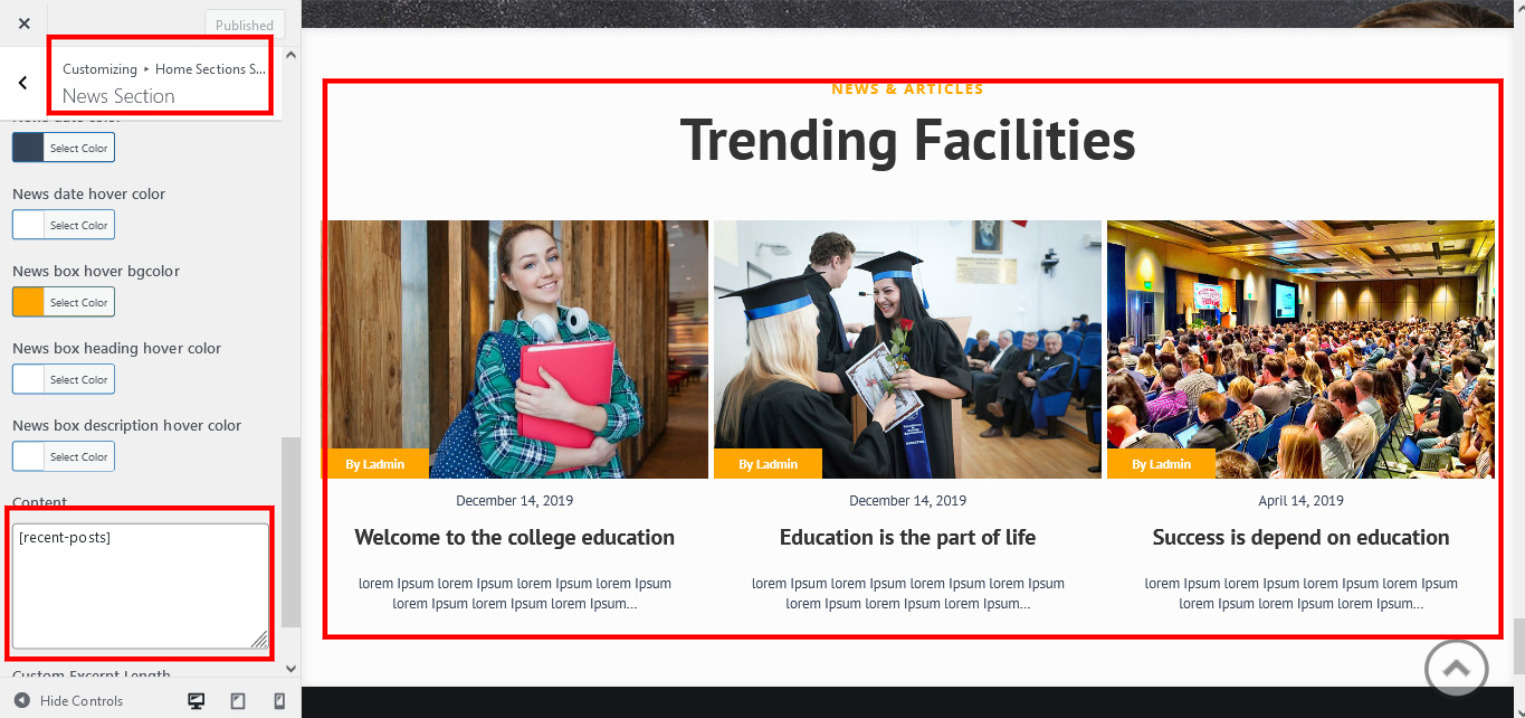
11. News & Article Section

To manage this section go to Appearance » customize » Home Sections Settings » News Section
Add bellow short-code to content section :[recent-posts]

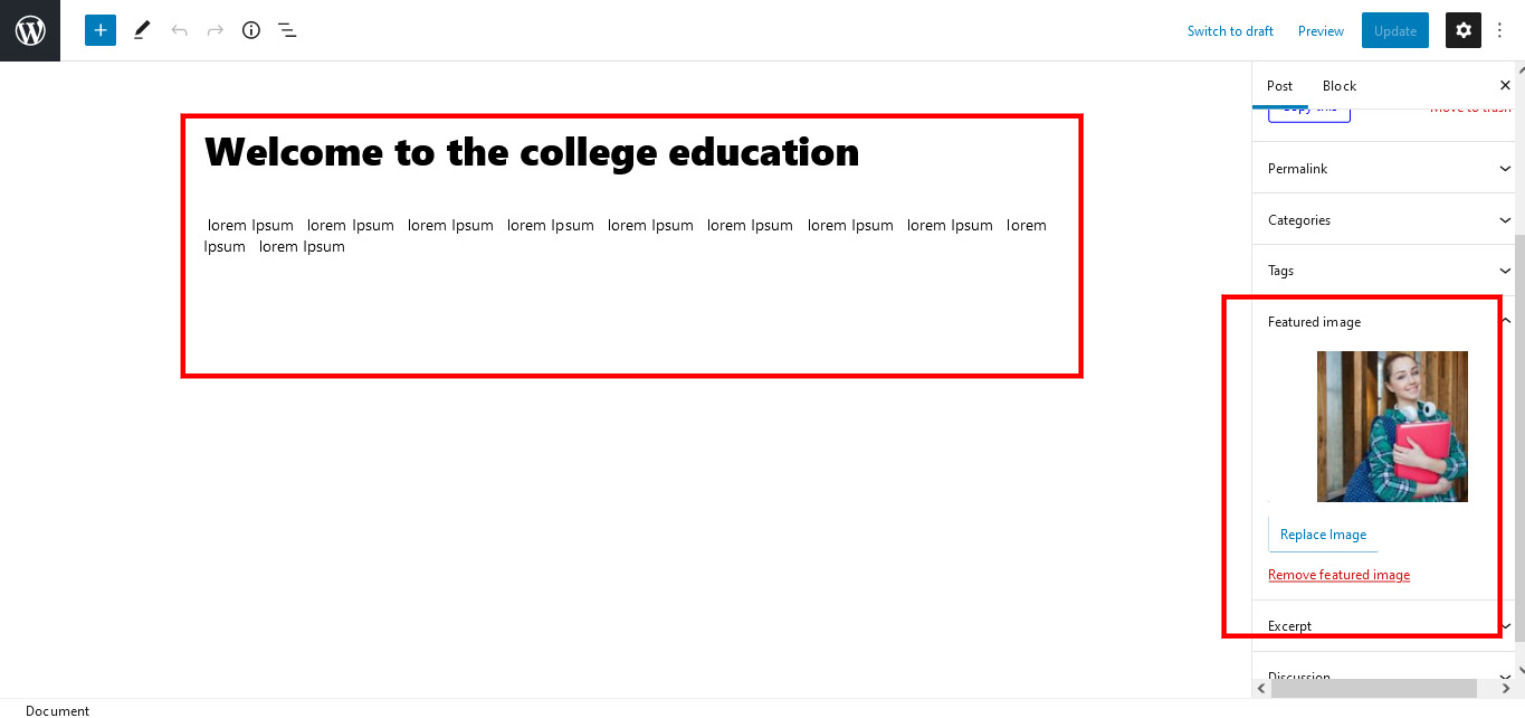
To Work on News Please Go to Posts » Add New then add details. After done click on publish button

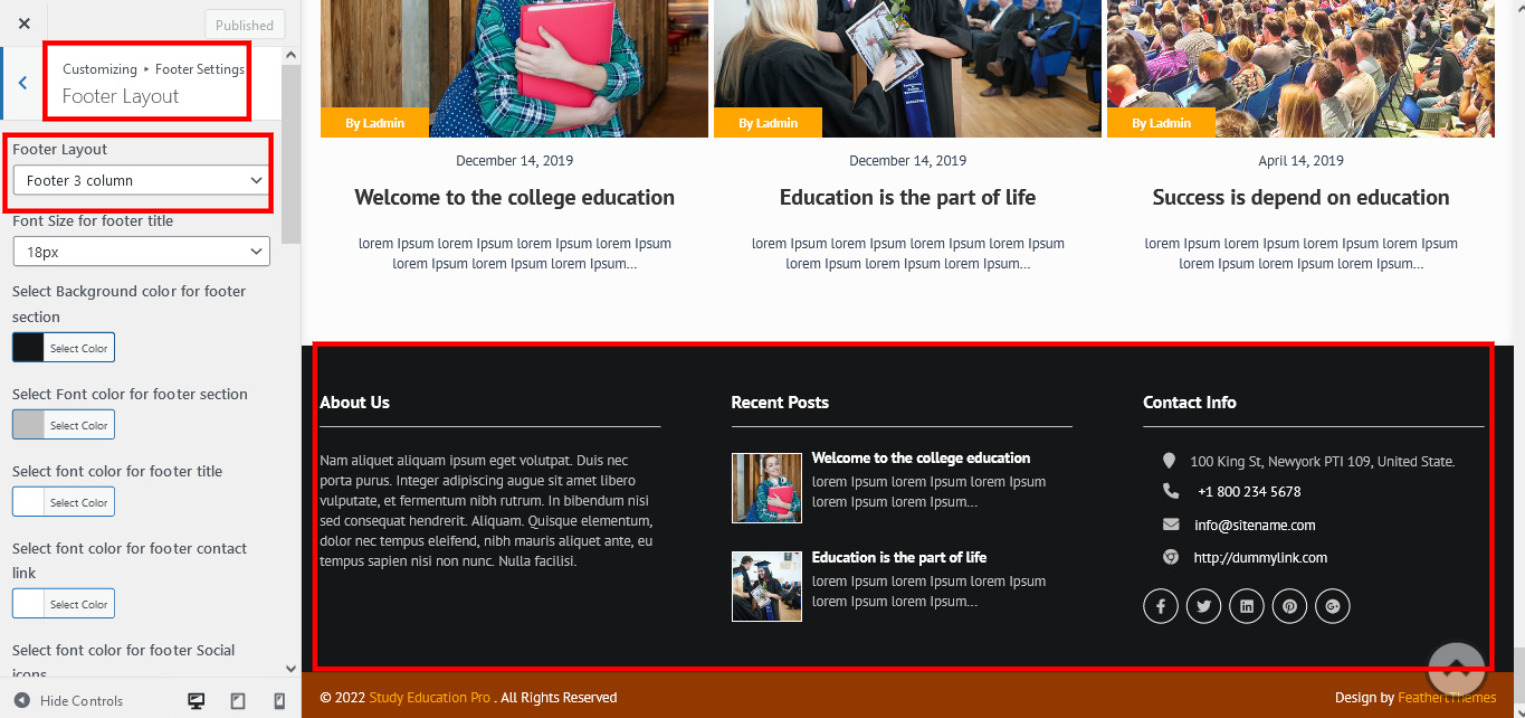
7. Footer
The Footer section consists of four main elements:
- Social Icons
- About Company
- Quick Links
- Our Services
- Latest Posts
- Copyright Text
To manage footer Layout go to the Appearance » Customize » Footer Settings » Footer Layout

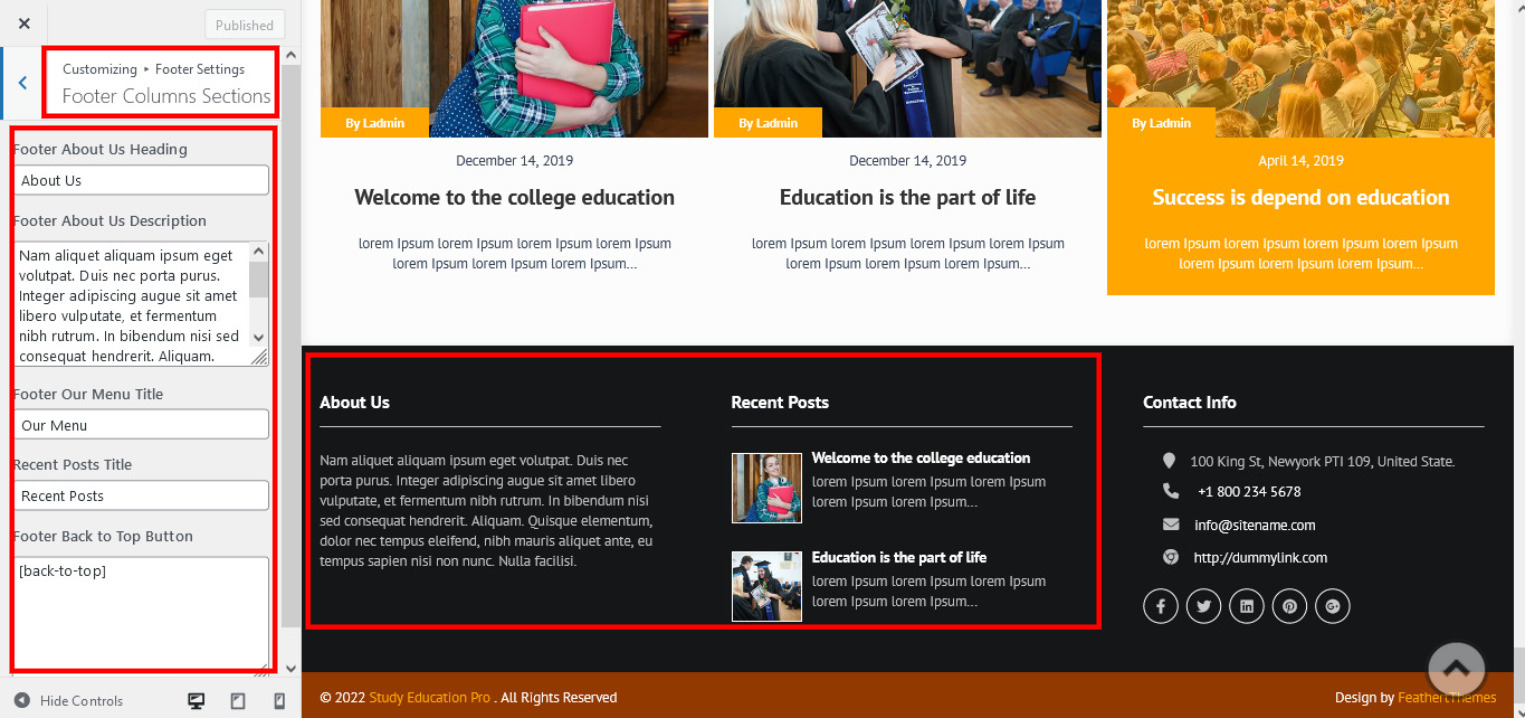
To manage footer section go to the Appearance » Customize » Footer Settings » Footer Column Sections

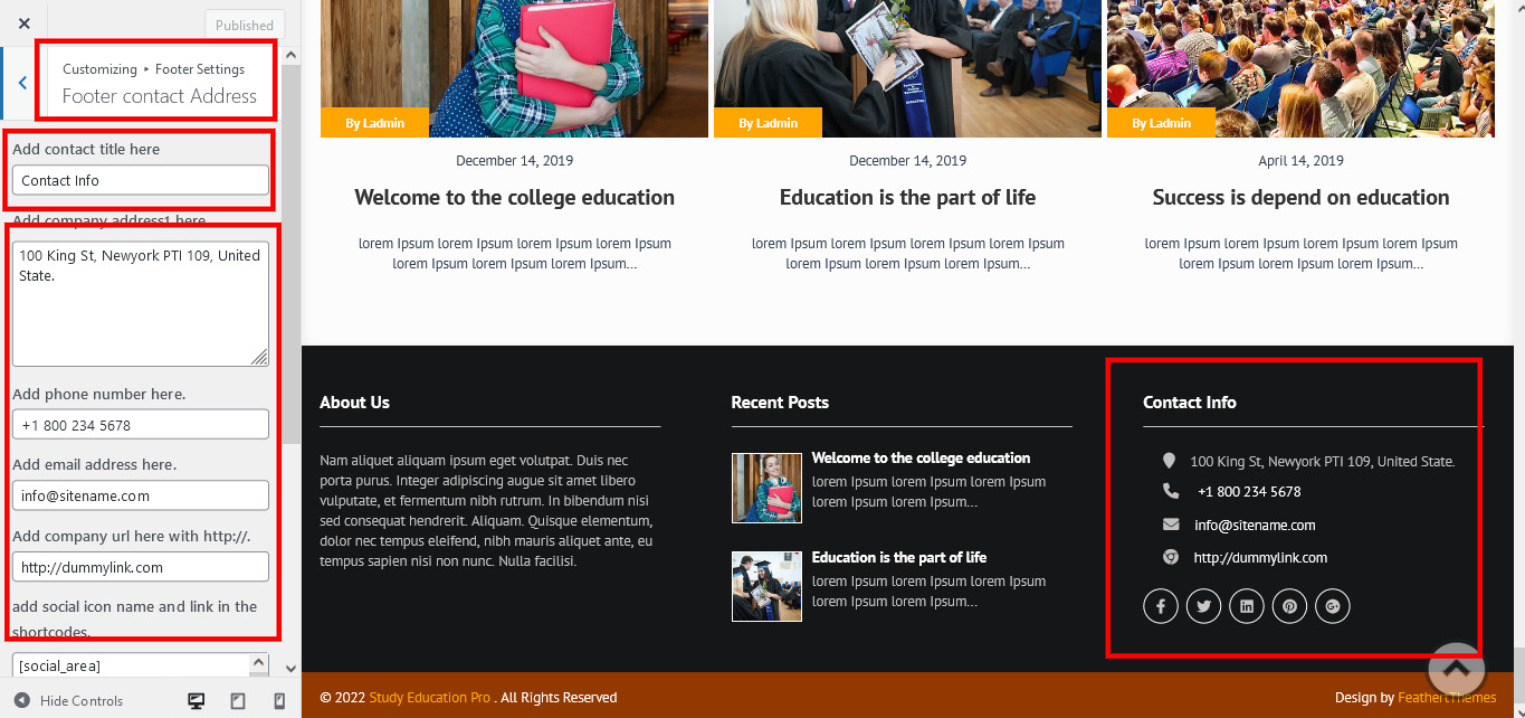
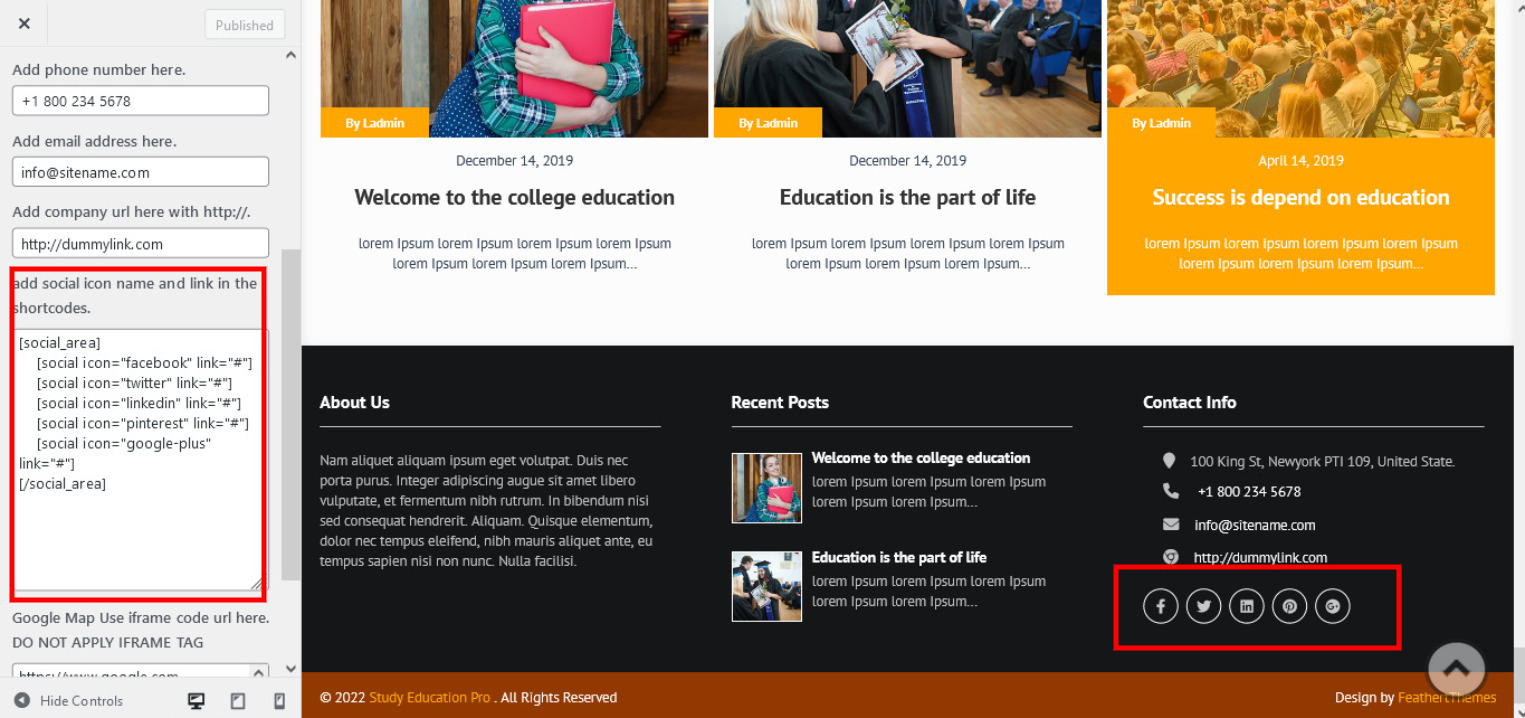
To manage footer contact address section go to the Appearance » Customize » Footer Settings » Footer Contact Address Sections


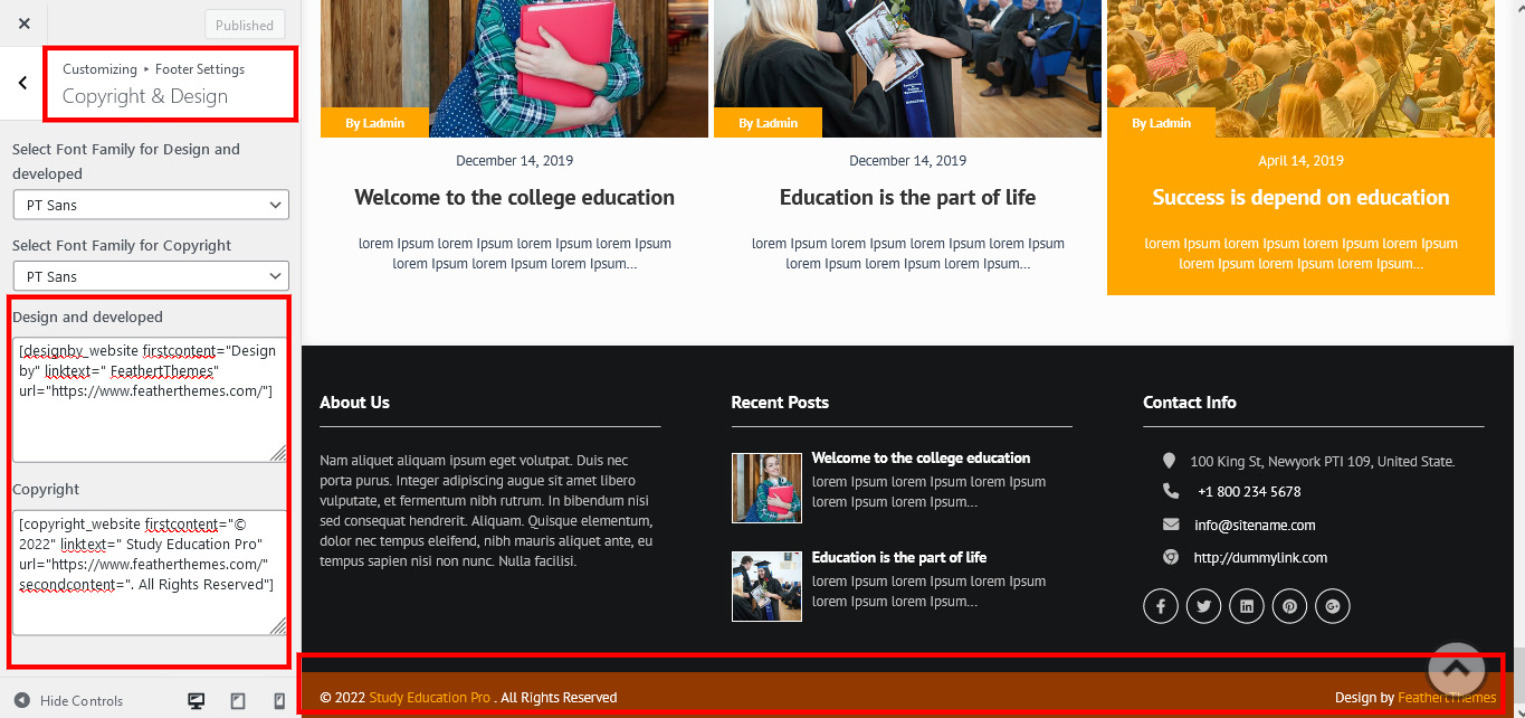
To manage footer copyright section go to the Appearance » Customize » Footer Settings » Copyright & Design

[designby_website firstcontent="Design by" linktext=" FeathertThemes" url="https://www.featherthemes.com/"]
[copyright_website firstcontent="© 2022" linktext=" Study Education Pro" url="https://www.featherthemes.com/" secondcontent=". All Rights Reserved"]
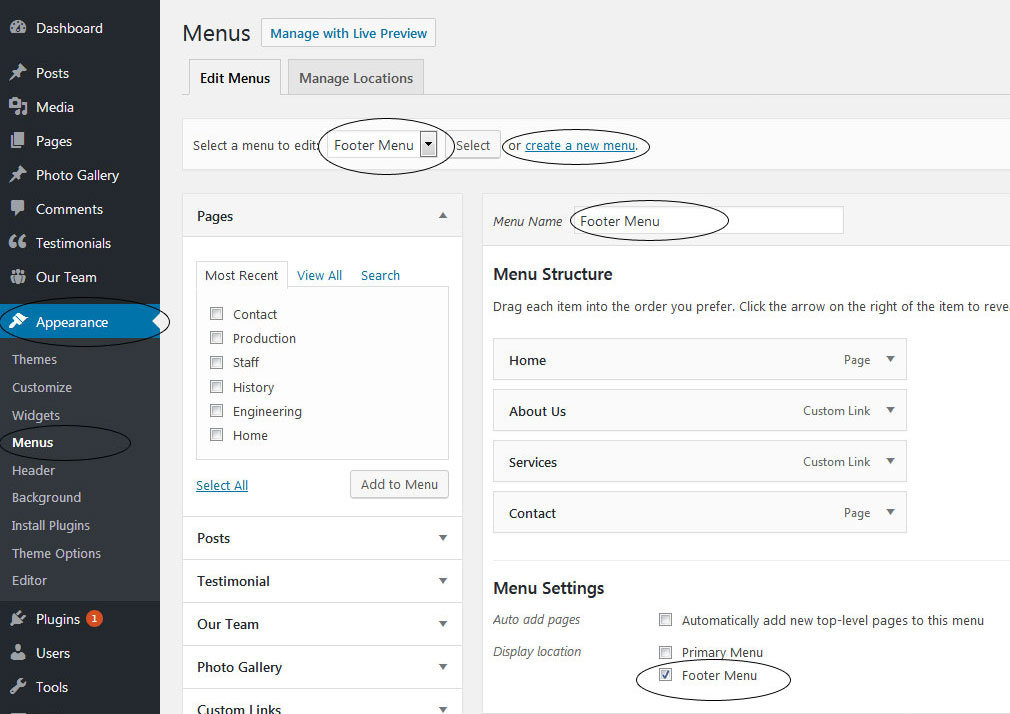
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

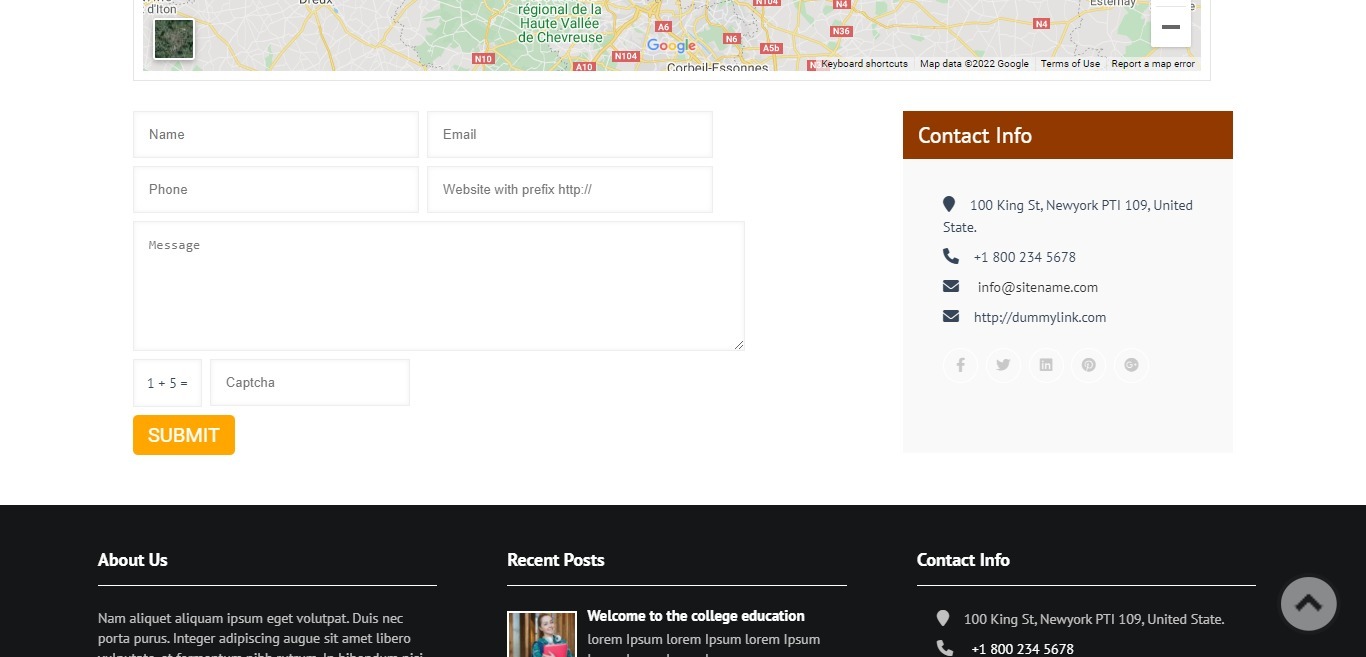
10. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
- To manage map iframe please go to the Appearance » Customize » Footer Settings » Footer Contact Address Sections » Google Map Use iframe code url here. DO NOT APPLY IFRAME TAG
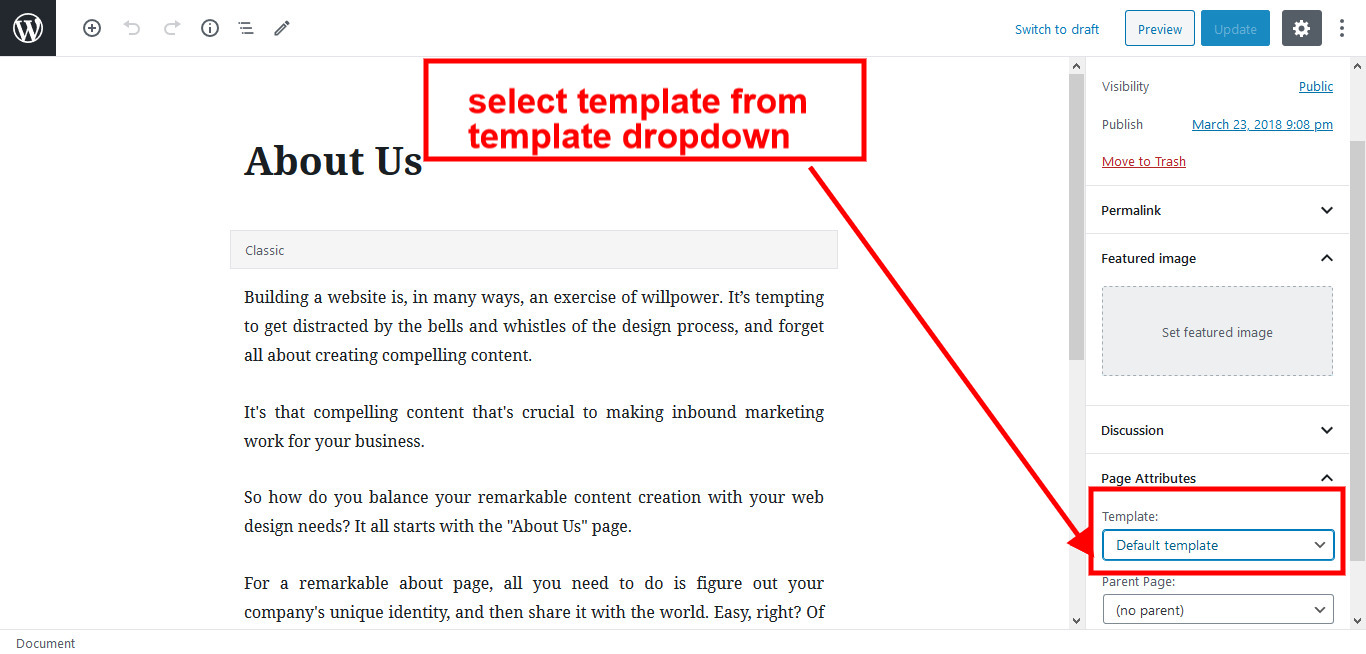
11. Page Templates & Sidebars
you can assign template to pages inplace of default template.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

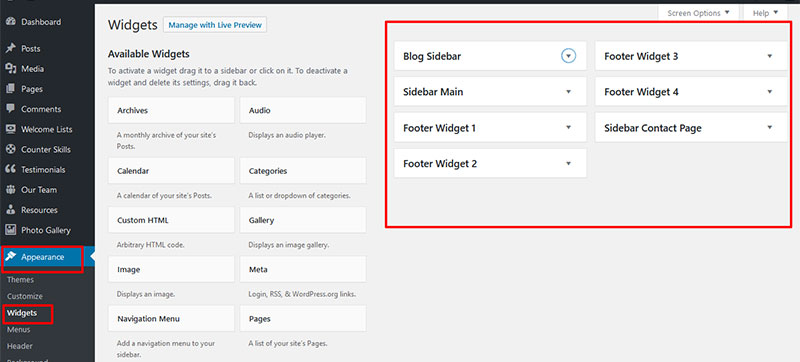
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- If you want to remove default widget then please go to Appearance -> Widgets
- Then you can add any section in that blog and main sidebar, so then default sidebar will get removed
- Footer section can manage from footer widgets 1,2.3,4

13. Short codes
- Resource :
[column_content][resources show="4"][/column_content]
- About Us :
[welcome_website]
- Educational Featured :
[feature_feather]
- Counter Industry Facilities Sections :
[counter_skill show="5"]
- Featured Courses (Pick A Course To Get Started) :
[Feature-Courses-List show="4"]
- Gallery Slider Section :
[galleryslider]
- Our Instructor Sections :
[ftherteam show="4" teamcontent="Seed quis ultricies sapien, et bibendum ligula. Nam consequat velit orci, posuere volutpat quam viverra sit amet. Phasellus tempor diam non nunc hendrerit lobortis consectetur at dui. Fusce varius velit eu mauris placerat vulputate"]
- Video section:
[cavevideo]
- Testimonials:
[testimonials]
- News & Article Section:
[recent-posts]
- Education Welcome section
[educationwelcome]
- Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
- sidebar Skill :
[skill title="Russia Adventure" percent="95" bgcolor="#65676a"][skill title="Australia Adventure" percent="85" bgcolor="#65676a"][skill title="Bali Adventure" percent="90" bgcolor="#65676a"][skill title="Africa Adventure" percent="80" bgcolor="#65676a"]